If you're a Ghost user, you've probably wondered how to make external links open in a new tab by default. While Ghost offers a sleek and minimalistic platform for bloggers, this particular customization isn't immediately obvious. Fear not, as we've got you covered! Enhancing user experience includes opening links in new tabs and enabling content sharing to adding social sharing buttons on a post in Ghost CMS for better interactivity. In this guide, we'll walk you through the steps to ensure that your external links open in a new tab, enhancing user experience and keeping your readers engaged.
You will learn from this blog:
- Introduction
- Three ways to Open External Links in a New Tab in Ghost
- Summary
- FAQs
How to make it in Ghost
There are three main ways to open external links in a new tab in Ghost:
1. Using Markdown with HTML
Add the target="_blank" attribute to individual links within your Markdown content. This method gives you control over which specific links open in new tabs. Here's an example:
<a href="<https://www.example-new-tab.com>" target="_blank">Read in the new tab</a>
2. Using JavaScript in Code injection from Dashboard
Another way to open external links in a new tab is using JavaScript.
Inject a JavaScript code snippet into your site's footer. This approach automatically targets all external links on your site, streamlining the process.
Step 2.1: Access your Ghost Admin Panel
Log in to your Ghost admin panel using your credentials. This is where all the magic happens, and you'll make the necessary adjustments to your theme.
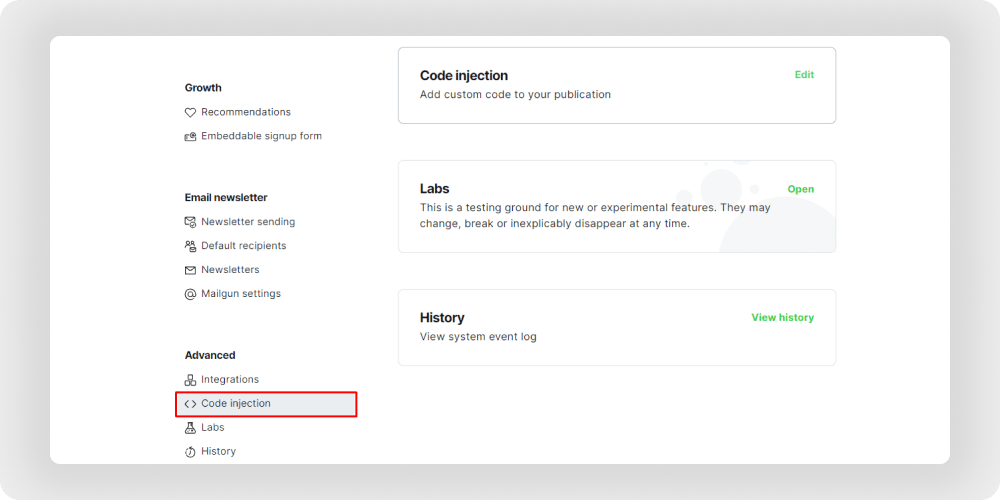
Step 2.2: Navigate to Code Injection
In the Ghost admin panel, find the "Settings" option on the left-hand menu. Scroll down and select "Code Injection". This is where you can add custom code to your Ghost theme.

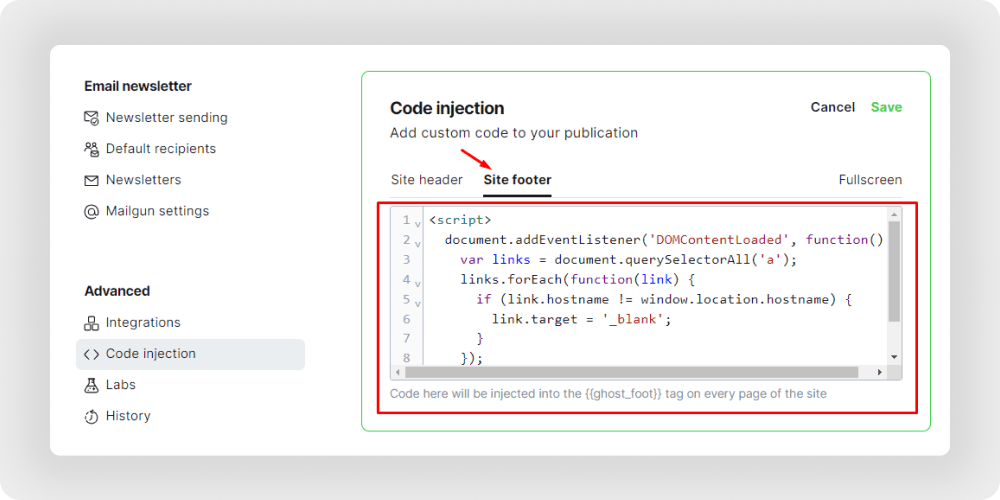
Step 2.3: Add the JavaScript Code
In the "Code Injection" section, you'll see fields for adding code to the site header and footer. To open external links in a new tab, we'll be adding a small piece of JavaScript code. Copy and paste the following code into the "Site Footer" field:
<script>
document.addEventListener('DOMContentLoaded', function() {
var links = document.querySelectorAll('a');
links.forEach(function(link) {
if (link.hostname != window.location.hostname) {
link.target = '_blank';
}
});
});
</script>

This code uses JavaScript to identify external links and set their "target" attribute to "_blank" ensuring they open in a new tab.
Step 2.4: Save Changes
After adding the code, make sure to save your changes. Ghost will apply the new settings, and your external links will now open in a new tab for a seamless browsing experience.
3. Using Theme File Modification
Another way to open external links in a new tab is by directly modifying your Ghost theme. This method requires access to your theme files. If you want a professionally built or customized Ghost theme that enhances functionality and user experience, check out our Ghost Theme Development services for expert solutions.
Follow these Steps:
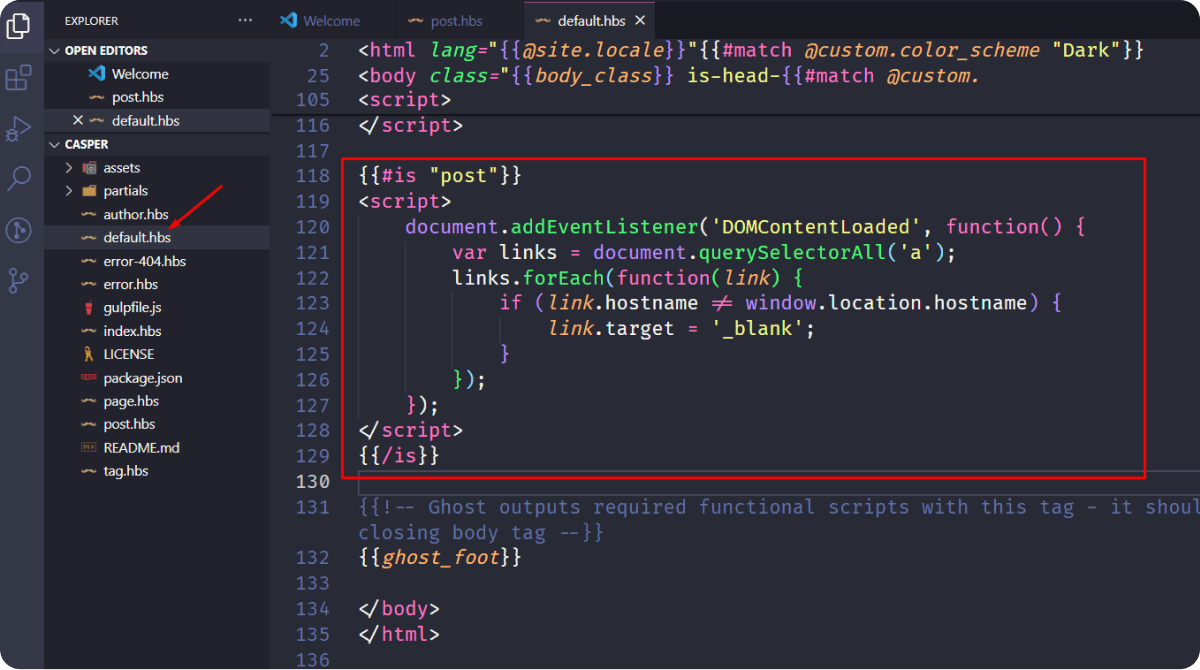
- Access your Ghost theme files (using a code editor).
- Locate the template file that handles the rendering of links (commonly default.hbs).
- Copy and paste the following code into the before body tag.
- Save the changes and upload the theme again.
{{#is "post"}}
<script>
document.addEventListener('DOMContentLoaded', function() {
var links = document.querySelectorAll('a');
links.forEach(function(link) {
if (link.hostname != window.location.hostname) {
link.target = '_blank';
}
});
});
</script>
{{/is}}

{{#is "post"}} and {{/is}} from the codeSummary
All methods essentially achieve the same result, but the choice between them may depend on your level of technical comfort and the flexibility provided by your Ghost hosting environment. The JavaScript Code Injection is more user-friendly and doesn't require direct theme modification, making it accessible to a broader audience. On the other hand, modifying the theme directly gives you more control over the HTML structure and allows for a more customized solution.
FAQs
Do you have any questions about How to Open External Links in a New Tab in Ghost? We have answers to some frequently asked questions on the topic.
Will this code work with any Ghost theme?
Yes, the provided JavaScript code is designed to work universally with Ghost themes, so you can implement it regardless of your chosen theme.
Can I choose which links open in a new tab?
Absolutely! The Markdown method lets you control it link-by-link. For other methods, you'll need to get your coding gloves on and adjust the code accordingly.
Will this code affect internal links?
No, this code specifically targets external links, leaving internal links unaffected.
Do any of these methods affect SEO?
Not at all! Search engines don't care about how your links open.
You may also like it!
- How To Change Ghost Theme and Adjust Settings in Ghost CMS– Learn how to change your Ghost theme and customize the settings to align with your website’s design and functionality needs.
- How to add a social sharing button on a post in Ghost CMS– Explore methods to integrate social sharing buttons into your Ghost posts to encourage user interaction and content sharing.
- How to Set Up Disqus Comments on Ghost Website– Protect your website’s comment section by integrating secure comment systems like Disqus for better engagement and moderation.
- How to Customize Portal settings in Ghost CMS– Learn how to customize your Ghost portal settings to provide a personalized and user-friendly experience for your site visitors.
- Why Upgrade to Premium Ghost Themes– Upgrade to premium Ghost themes to access advanced features, enhanced design options, and improved website performance.
