Engaging your audience and providing a pleasant reading experience are key factors in the success of a blog. One way to enhance the user experience is by adding an estimated reading time to your Ghost blog posts. This feature allows readers to gauge the time commitment before diving into an article, improving user engagement and satisfaction. In this guide, we'll walk you through the process of adding reading time to your Ghost blog posts.
Why Add Reading Time?
- User-Friendly Experience: Readers appreciate knowing how much time they need to invest in an article before they start reading. It helps them manage their time effectively.
- Improved Engagement: Clear expectations about the reading time can encourage visitors to explore longer articles, increasing overall engagement on your blog.
- Content Planning: As a content creator, knowing the average reading time of your posts can assist in planning and structuring future content.
To further enhance the value of your posts, you can combine reading time with additional details. Learn how to add post metadata in the Ghost blog to create richer content for your readers.
Now, let's dive into the steps to add reading time to your Ghost blog posts.
1. Display Reading Time on Your Post Page

Now follow the steps below to add reading time to your post.
Step-1: First, download your desired theme file then open it with the code editor.
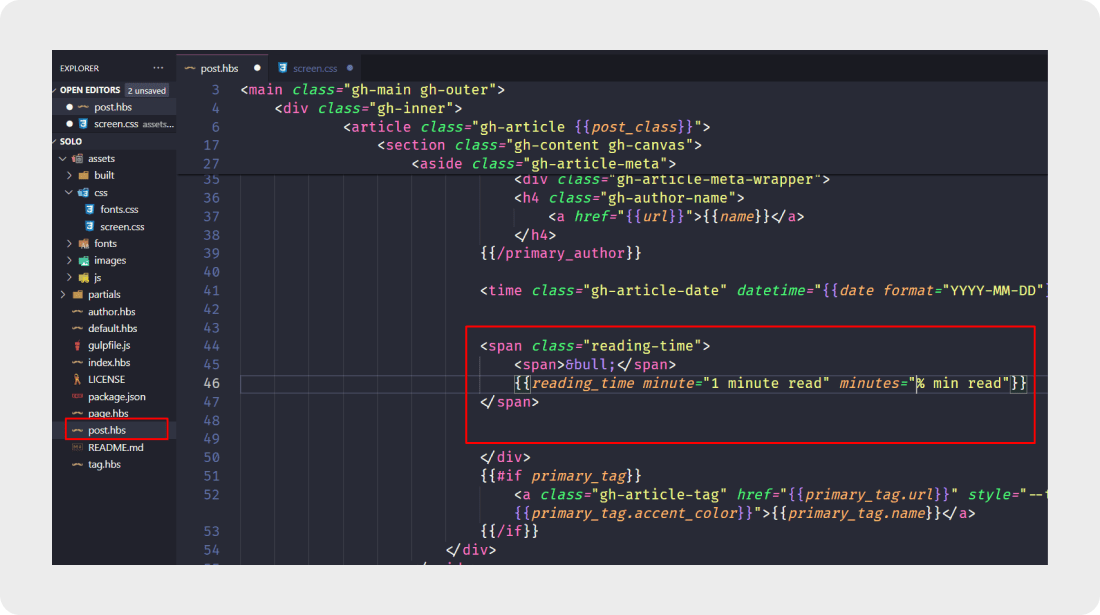
Step-2: Open the file responsible for rendering your post content (post.hbs).
Step-3: Wherever you want the reading time displayed, insert the magical words {{reading_time}}. Typically, this is near the post metadata.
Step-5: Add the following code to display the reading time:
{{#if}}
<span class="reading-time">
<span>•</span>
{{reading_time minute="1 minute" minutes="% min read"}}
</span>
{{/if}}

This script initializes the reading time calculation and updates the specified element with the calculated time.
Customize your message (optional): Want to add a personalized touch? The reading_time helper takes two optional arguments:
minute: Specify the text for a 1 minute read (e.g., "1 min read").minutes: Customize the text for longer reads (e.g., "% min read").- Example:
{{reading_time minute="1 minute read " minutes="% minutes read"}}This would display "1 minute read" for posts under 2 minutes and "% minutes read" for longer ones.
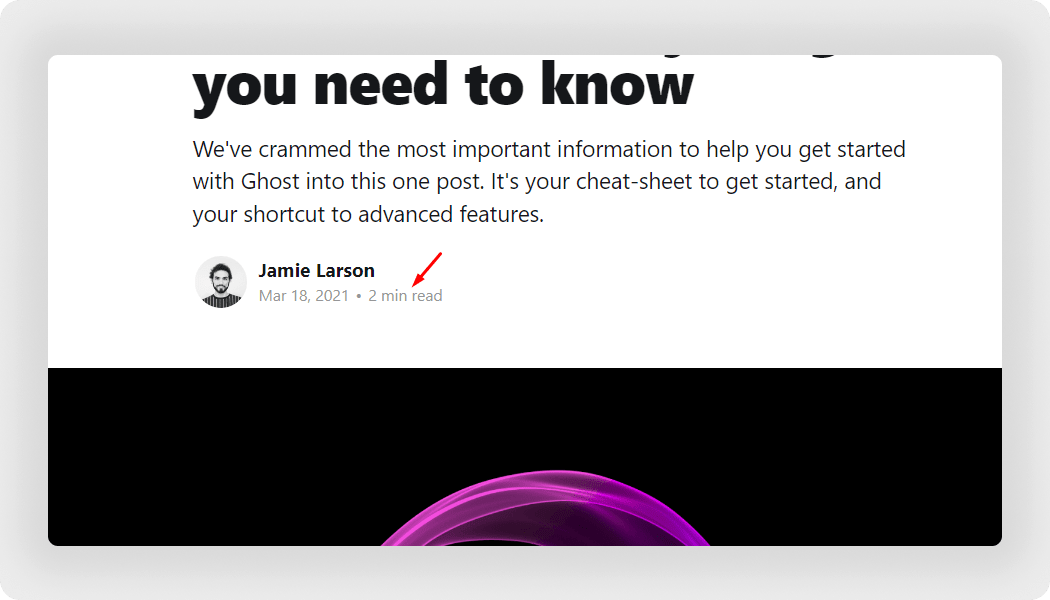
Step-6: Save the changes and upload the theme again. Now visit your blog post you should now see the estimated reading time displayed near the post metadata. Congratulations! You've successfully added reading time to your Ghost blog posts.
2. Style the Reading Time Display
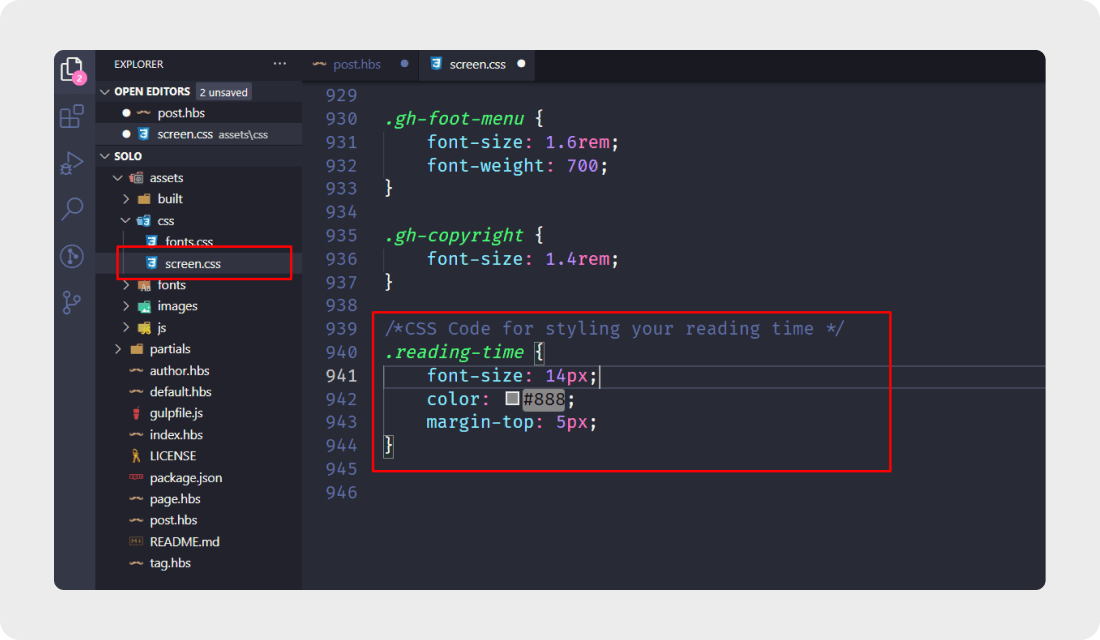
If your theme doesn't automatically style the reading time display, you may want to add some CSS to make it visually appealing. Edit your theme's screen.css file and add styles for the .reading-time class.
/*CSS Code for styling your reading time */
.reading-time {
font-size: 14px;
color: #888;
margin-top: 5px;
}

Feel free to customize the styles according to your theme's design.
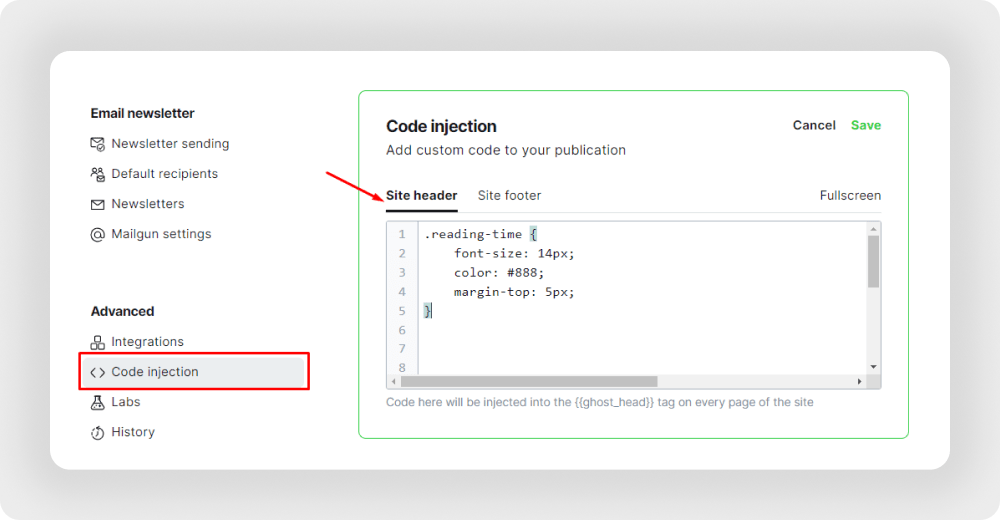
You can also add this code in the site header using Code injection from the ghost dashboard.

3. Translate Your Reading Time
If you want to use your website in multilingual then you need to translate your website.
Translating your reading time in other languages in Ghost CMS requires a bit of extra effort, but there are several ways to achieve it now I will show you how to use the t helper:
Using the t Helper:
Ghost provides a built-in helper called t for translating text. You can use this to translate the reading time output into your desired language. Here's how:
- In your theme's post template: Wrap the
reading_timehelper output in athelper call with the appropriate translation key. For example:
{{reading_time minute=(t '1 min read') minutes=(t '% mins read')}}
- You need to define translation keys for "reading time" and other relevant phrases in your theme's languages directory. These keys should correspond to the translations in your chosen language.
Conclusion
In conclusion, Adding reading time to your Ghost blog posts is a simple yet powerful way to improve user experience and engagement. It sets expectations, builds trust, and helps readers make informed choices about how to dive into your content.
FAQs
Do you have any questions about how to add reading time to Ghost CMS blog posts? We have answers to some frequently asked questions on the topic.
Is the reading time accurate?
Ghost's reading time is based on word count and assumes an average reading speed of 275 words per minute. It also factors in images, adding a few seconds for each one. While not completely precise, it gives a good ballpark estimate.
Can I customize the reading time display?
Yes! Ghost provides customizable helpers to format the reading time text and adjust the units (minutes, hours, etc.).
Can I change the assumed reading speed?
Yes, you can adjust the reading speed within the reading_time helper parameters. However, remember that the default speed reflects an average reader.
You may also like it!
- What is Code Injection in Ghost CMS and how to use it?– Learn how to use code injection in Ghost to enhance the functionality and customization of your website.
- How to add a social sharing button on a post in Ghost CMS– Explore methods to integrate social sharing buttons into your Ghost website to increase user engagement.
- How to Set Up Disqus Comments on Ghost Website– Protect your website’s comment section by integrating secure comment systems like Disqus.
- Create a Successful Membership Website on Ghost CMS– Discover how to build a thriving membership website on Ghost with secure content access and user engagement.
- Ghost CMS Security Features: Protect Your Website– Learn how to protect your Ghost website with built-in security features and enhance its overall safety.
- Why Upgrade to Premium Ghost Themes– Upgrade to premium Ghost themes to enhance both design and performance, offering better features for your website.
