On this page
Getting Started
Docslab is a knowledge base and documentation ghost theme. It is very useful and helpful for software, SASS application, and other platform documentation. Anyone can make documentation for his product using this. We created this documentation theme with a minimal design and the best user experience. It will give your user the best readability experience and will help to focus on the targeted points of your applications.
Support
If you have any questions that are beyond the scope of this help file, please feel free to send your questions to our support email: support@electronthemes.com Our support team will reply you within 6 hours.
Theme Setup
Docslab theme setup is very easy. If you have already installed a server for Ghost you can easily setup Docslab theme. If you don’t have a server supported with Ghost, you can set up reading Ghost Install. When you have the server, follow the instructions for setting up the theme.
Upload the theme
You can upload the theme file from ghost dashboard. to do this
- Download theme file from Dashboard
- Log in into your Ghost admin panel.
- Go to
Dashboard > Settings Icon > Design > Change theme > Upload theme > and upload - Upload Docslab.zip file.
- Click Activate

Uploading the theme via (FTP)
Follow the instructions
- Login to your FTP account.
- Unzip the docslab.zip file and copy docslab folder to your /ghost_installation/content/themes
- Restart your installation if necessary. You can ask for help from your hosting provider if you don’t know how to do this step.
- Login to your ghost admin panel.
- Go to settings (general) and select theme “Docslab“
- Click Save.

Here I have used Cyberduck to upload file on server and I used subdomain. That is why I used Docslab Folder
General Setup
Publication Info
To change publication info, go to Dashboard > Settings Icon > General > Publication Info. Here you can change the following:
- Title
- Description
- Site Timezone
- Publication Language

Logo
You can change Logo from Dashboard > Settings Icon > Design > Brand > Publication Logo

Favicon Icon or Publication Icon
Ghost shows his ghost logo in your site by default. You can change Favicon Icon or Publication Icon from Dashboard > Settings Icon > Design > Brand > Publication Icon

Publication Cover
This is for showing site bookmark image. If you upload a cover image, it will in your site bookmark or go to Dashboard > Settings Icon > Design > Publication Cover

Language
You can use the publication in your native language. To change the language of your publication site, your theme must have support for translation. To change langauge:
- Go to
Settings > General > Publication Languageand click on Expand - Change the default language
enwith your language code - You can find all the language code here: HTML Language Code Reference
Site Meta Settings
This is for Meta data. It will help to get on search using search engine. You can add also Twitter and Facebook card image, content here.
You can add/edit the content from Dashboard > Settings Icon > General > Site Meta Settings

Social Accounts
Social account section is for showing Facebook, Twitter links of your site. Go to Dashboard > Settings Icon > General > Social Accounts

Navigation
Ghost only support two types of Navigation. Primary and Secondary Navigation Menu. On the header, primary navigation is showing and on Footer secondary navigation is showing.
- Go to Dashboard > Settings > Navigation

Create a Post
Ghost has a beautiful dashboard design. You can easily create a post. Go to Dashboard > Posts > New Post
- Post Title
- Post Contents
- Feature image
- Tags
- Authors
Create a page
As like as post, you can create a new page from Dashboard > Pages > New Page. You can add:
- Title
- Contents
- Tags
- Authors
- Feature Image
- Excerpt
- more…
Featured Post
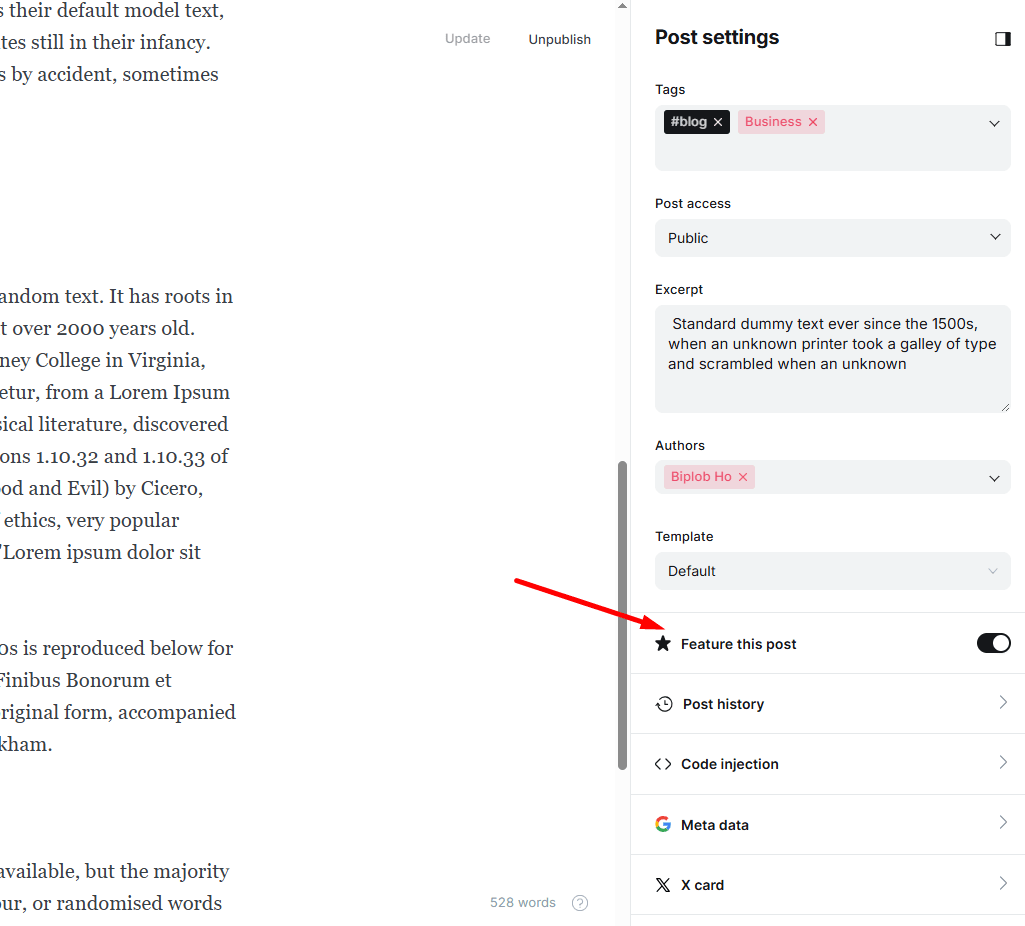
Ghost has awesome featured posts option to show some of your chosen posts as featured for the visitors. To add a post as featured, go to Post > Settings and scroll down. Select the checkbox Feature this post

Create Tag
To create a new tag, go to Dashboard > Tags > New Tag
Create Author
You can create multiple authors in your site from the dashboard. Go to Dashboard > Settings Icon > Stuff > Invite people
Click on Invite people and you will get a new popup. You have to add Email Address and select the staff Role. Lastly click on Send Invitation now button. An email notification will be sent to create an account on the specific Role.
Code Injection
Code injection is a great feature on Ghost. You can easily write styles and scripts for your site without editing the theme file. You can add various plugins code here like Google Analytics
Here you will two text fields for code injections. 1. Site Header and 2. Site Footer
- Site Header is for load the scripts or style in the header
- Site Footer will load the scripts or style in the footer
Go Dashboard > Settings > Code Injection

Integrations
Integrations are another cool feature of Ghost. You can connect a lot of third-party plugins or API using integrations. To check the integrations,
- Login to Admin panel
- Go to
Dashboard > Settings > Integrations. - Click on
+ Add custom integration buttonand add a name for creating integration - You can use Content API Key or Admin API Key or API URL

Labs
Labs is another very important and beta tester parts of Ghost. Here your will get some core features as follows: Go to Dashboard > Settings > Labs.
- Import Content
- Export your content
- Delete All Content
- Redirects
- Routes
Routes
Routes is another important part. When you want to use different path link or custom files for pages and different homepage, you can use routes.yaml file to do that. Here is default .yaml for ghost.
routes:
collections:
/blog/:
permalink: /blog/{slug}/
template: blog
filter: tag:hash-blog
data: page.blog
/docs/:
permalink: /docs/{slug}/
template: docs
data: page.docs
/:
permalink: /{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/
Dark and Light Mode
We have used dark version by default. When you will install the theme file on your ghost server, you will get your website as dark version.
If you want to use Light version for default, you can change it from your custom settings. You will find the settings Settings > Design > Site Design > Site-WIde > Select Color Scheme

Header

For header, we have used {{> header}} partials in folder partials/ header.hbs. In this file you can change the followings:
Subscribe Button Link
You can set your subscribe link from dashboard . Go to: Dashboard > Settings Icon > Design & branding > Theme > Subscribe button link

Github Link
You can set your github link from dashboard . Go to : Go to: Dashboard > Settings Icon > Design & branding > Theme > Github link

RTL View
By default the Text Direction is LTL show on Homepage. If you want to change your text direction RTL it from your dashboard please go to : Dashboard > Settings Icon > Design & branding > Theme > RTL View

Footer

In footer, we have used some widgets. You will get the text and contents to change in file footer.hbs in the location partials/footer.hbs. Here you will get:
- About texts
- Recent Documentation
- Secondary Navigation
- Social profile links
- Footer copyright texts
About Text
In footer, it shows About Text. You can change about text from
Dashboard > Settings Icon > Design & branding > Theme > About Site Footer

if you change the site footer title and description box text . you will get the output on footer About text.

Recent Documentation
We have showed only 4 recent documentation. If you want to increase or decrease the limit, change limit="4" at line number 33 of footer.hbs file.
{{#foreach tags visibility="public" limit="4"}}
Footer links
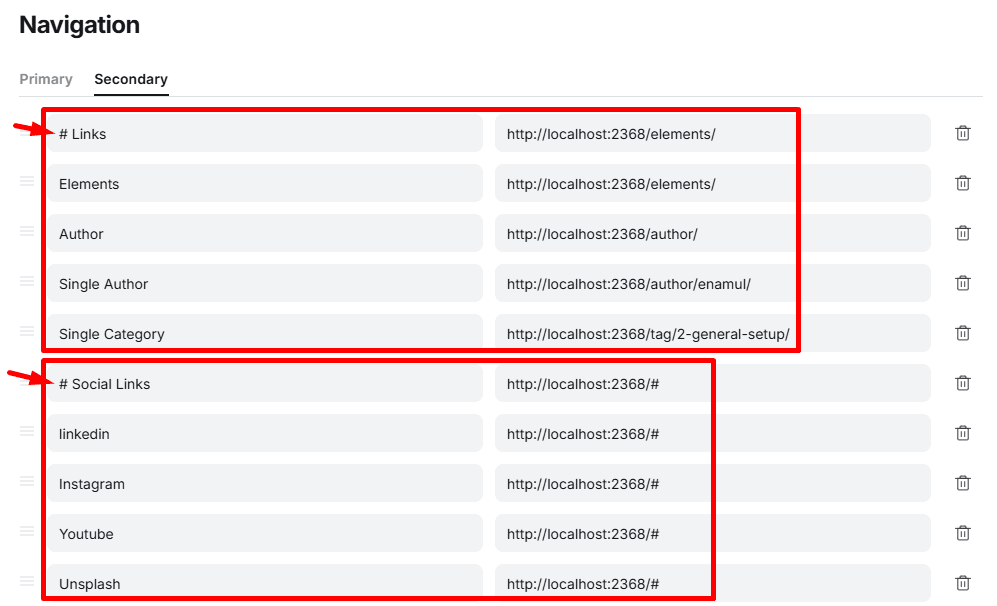
The footer links are displayed from the Secondary Navigation. To update them, go to Settings > Navigation > Secondary Navigation.
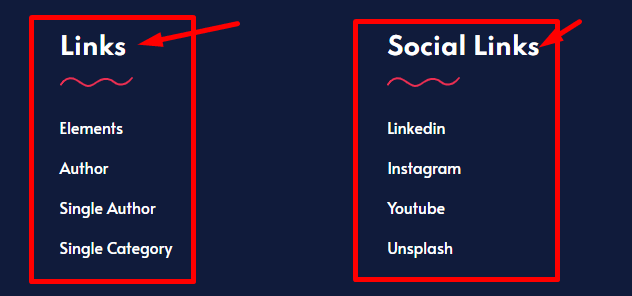
To create two columns, simply use a # before a menu item. This item will serve as the title for each column.

Footer Links Output:

Footer Copyright
At the bottom of footer, you will get footer copyright text. You can change footer copyright text from Dashboard > Settings Icon > Design & Branding > Theme > Site Footer

if you change the site footer box text . you will get the output on footer copyright text.

Homepage
In the homepage, you will see come custom texts and contents. We will show you to change this
Hero section

Here you can change site title and description from Dashboard > Settings Icon > Design & Branding > Site Identity. If you want to change Welcome to text, go to partials/hero.hbs and you will see line number 10
<h1 class="hero-title">{{t "Welcome to"}} {{@site.title}}</h1>Search
For activating search option, see this
Show Cover Image
You can on/off your cover image from Dashboard > Settings Icon > Design > Homepage > Show cover image

you will get output like this:

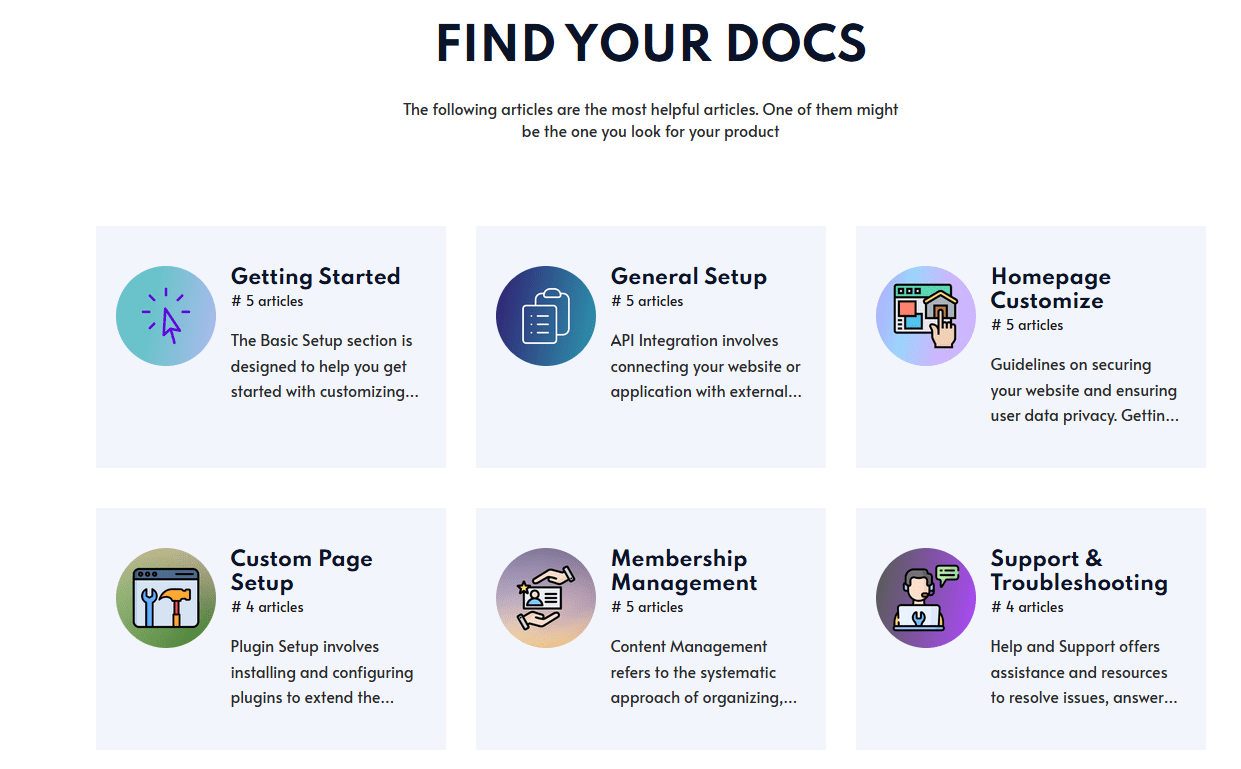
Find your Docs
The content in this section comes from the Docs page. To display content here, you must first create the Docs page. If you haven't created it yet, please follow the instructions in the "Docs Page Creation" section to get started.

At the moment, 6 tag cards are displayed. If you wish to display more, you need to modify the docsLimit value in the index.hbs file, located at line 11.

This is the docs page example
Faq Section
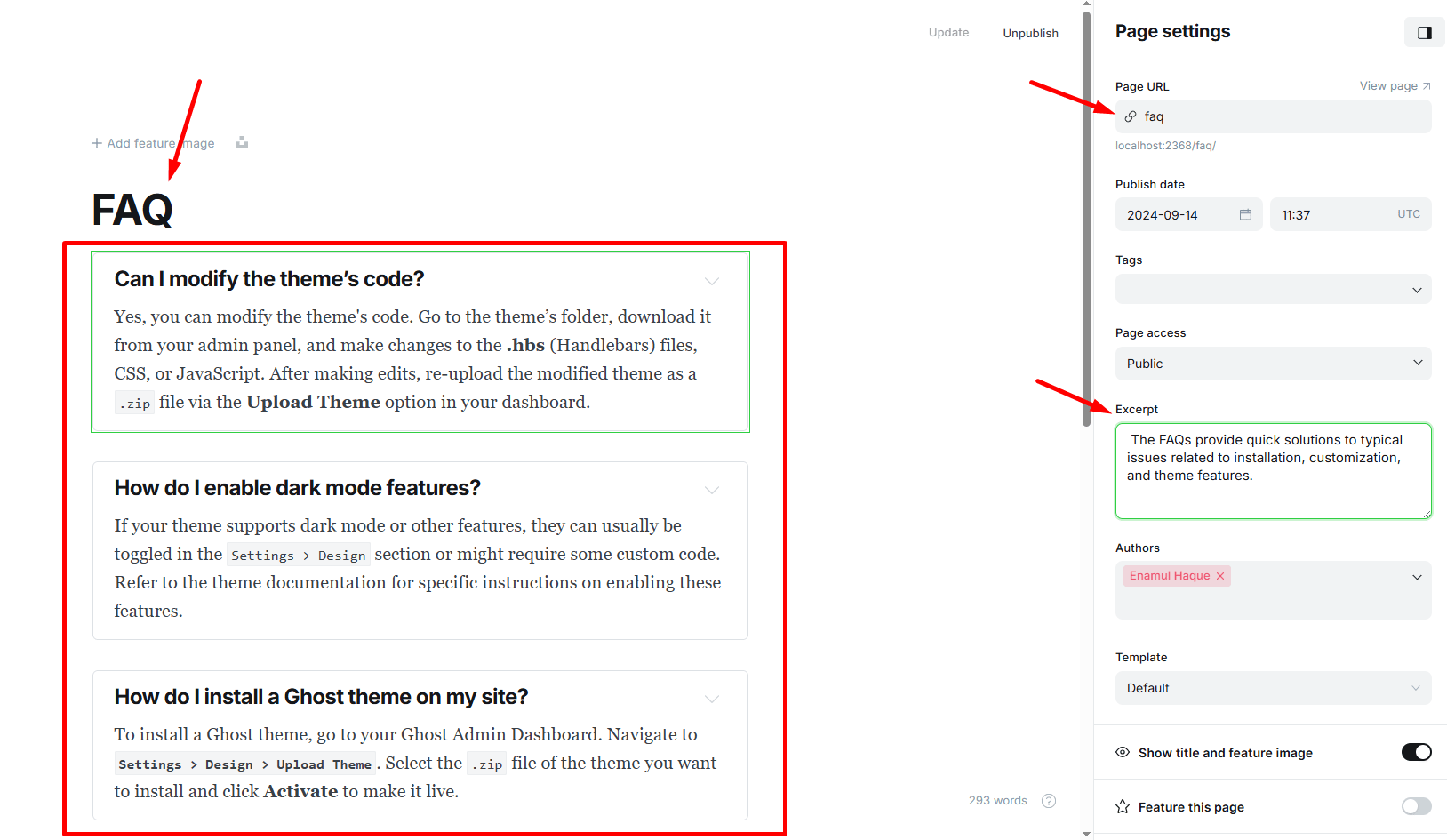
The FAQ section will dynamically fetch content from the page with the slug faq. This will include the page title, excerpt (short description), and content. The section will be displayed on the website with the FAQ page’s title as the section title, and the content will be fetched from the page's main body.
Create an FAQ Page in Ghost CMS:
- Set the page slug to
faq. - Add a title (e.g., "FAQ").
- Add an excerpt that briefly describes the section

- Add the FAQ questions and answers in the content section. You should use
/togglecard to write question and answer.

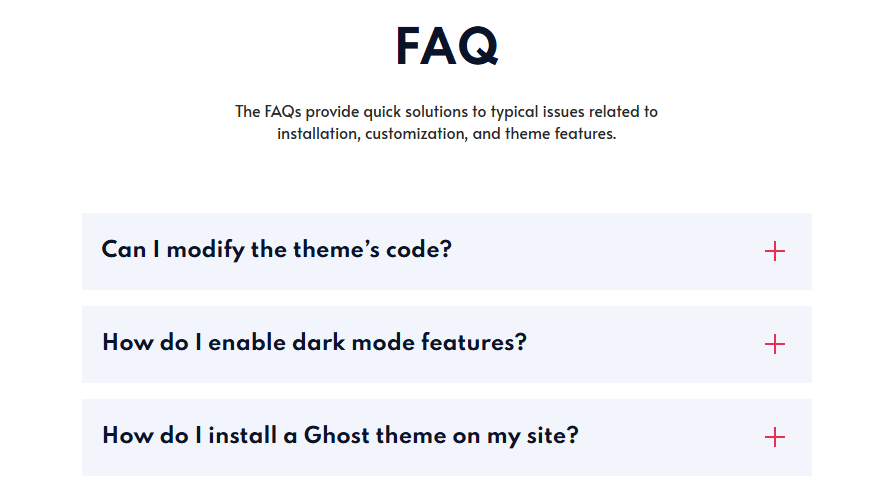
Display the FAQ Section: The FAQ page's title, excerpt, and content will be dynamically pulled from the page with the slug faq and displayed in the FAQ section on the website.

Show FAQ
The FAQ page content is displayed on the Homepage by default. If you prefer not to show it, you can disable this option from your dashboard. please go to Dashboard > Settings Icon > Design & branding > Theme > Show Faq

Contact Section
The contact section will dynamically fetch content from the page with the slug contact-promo. This will include the page title, excerpt (short description), and content. The section will be displayed on the website with the page’s title as the section title, and the content will be fetched from the page's main body.

Create an Contact section Page in Ghost CMS:
- Add a title (e.g., DID YOU GET ANSWER").
- Add an excerpt that briefly describes the section
- Set the page slug to
contact-promo.
Show Contact Promo
By default the Contact Section show on Homepage. If you want to off it from your dashboard please go to : You can on/off your contact section from Dashboard > Settings Icon > Design > Theme > Show Contact Promo

Popular Author

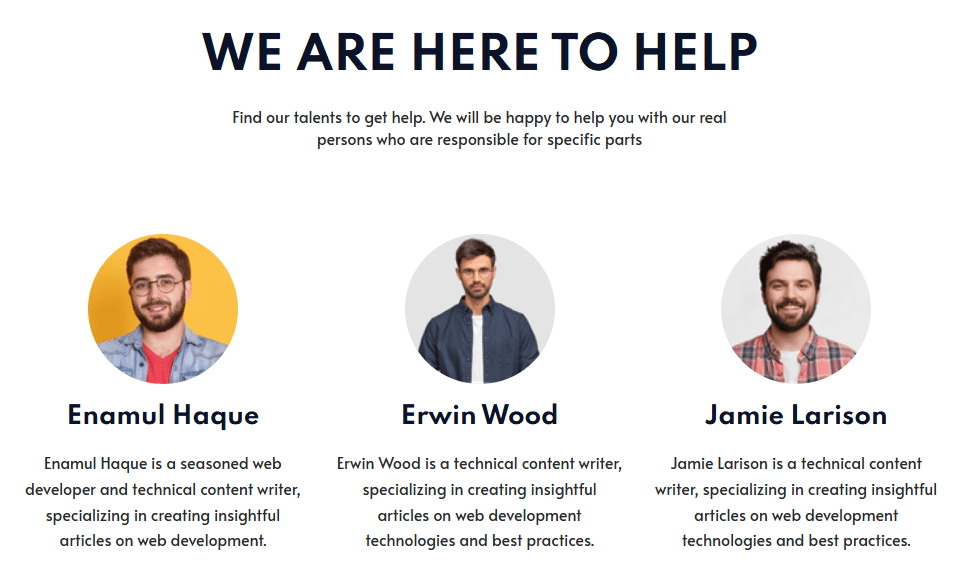
The popular author section will dynamically fetch content from the page with the slug popular-authors. This will include the page title, excerpt (short description), and content. The section will be displayed on the website with the page’s title as the section title, and the content will be fetched from the page's main body.
Create an Popular author Page in Ghost CMS:
- Add a title (e.g., We are here to help").
- Add an excerpt that briefly describes the section
- Set the page slug to
popular-authors.
To add the section content author details get a porduct card in your page content and add the author image, name and description.

- Add the image, title and description to show your author card.

If you want to turn off it from your site, please go to : Dashboard > Settings Icon > Design > Homepage > Show Popular Author

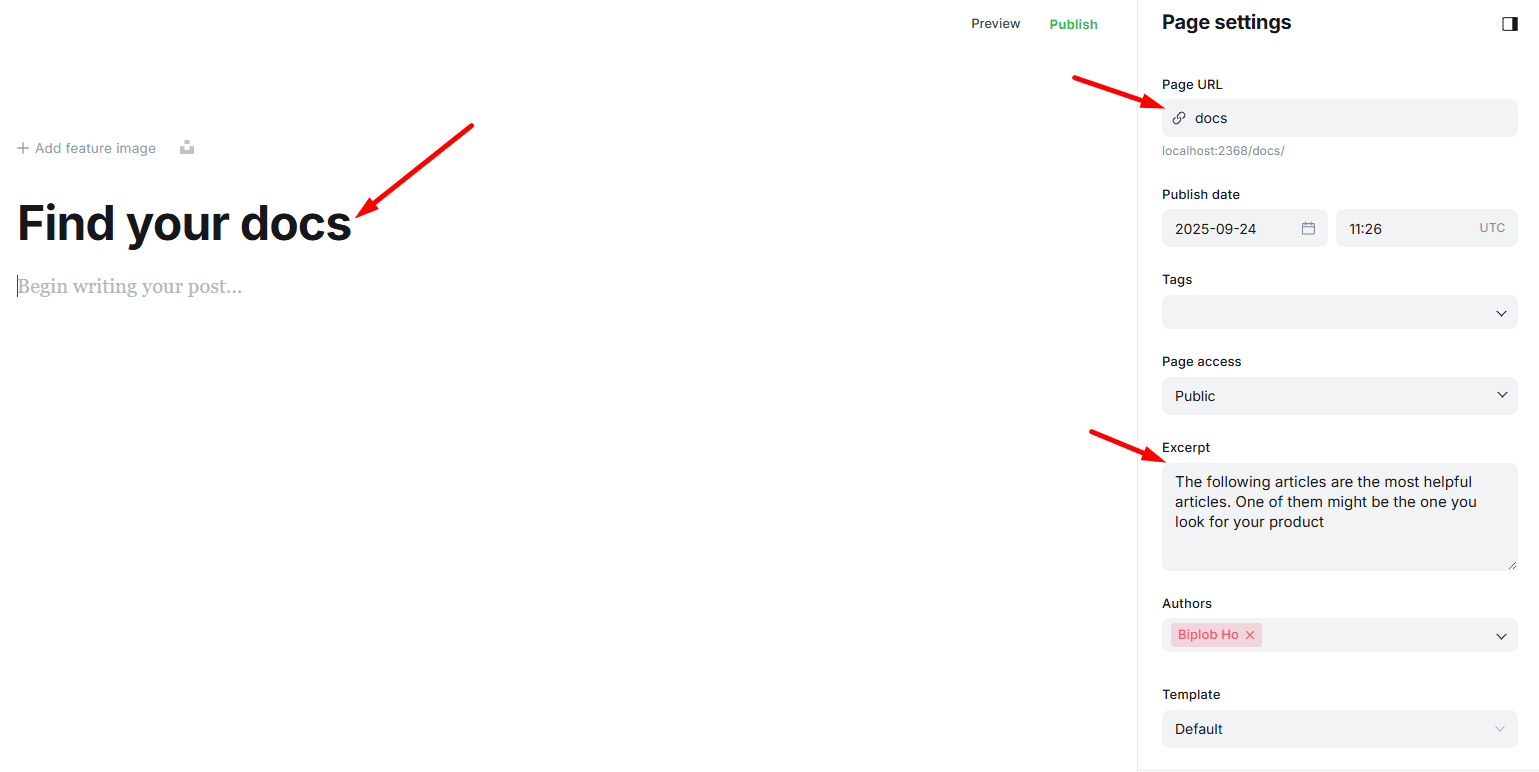
Docs Page
To display all your documentation posts by tag folders on the Docs page, you need to create a page and assign tags for each folder card.

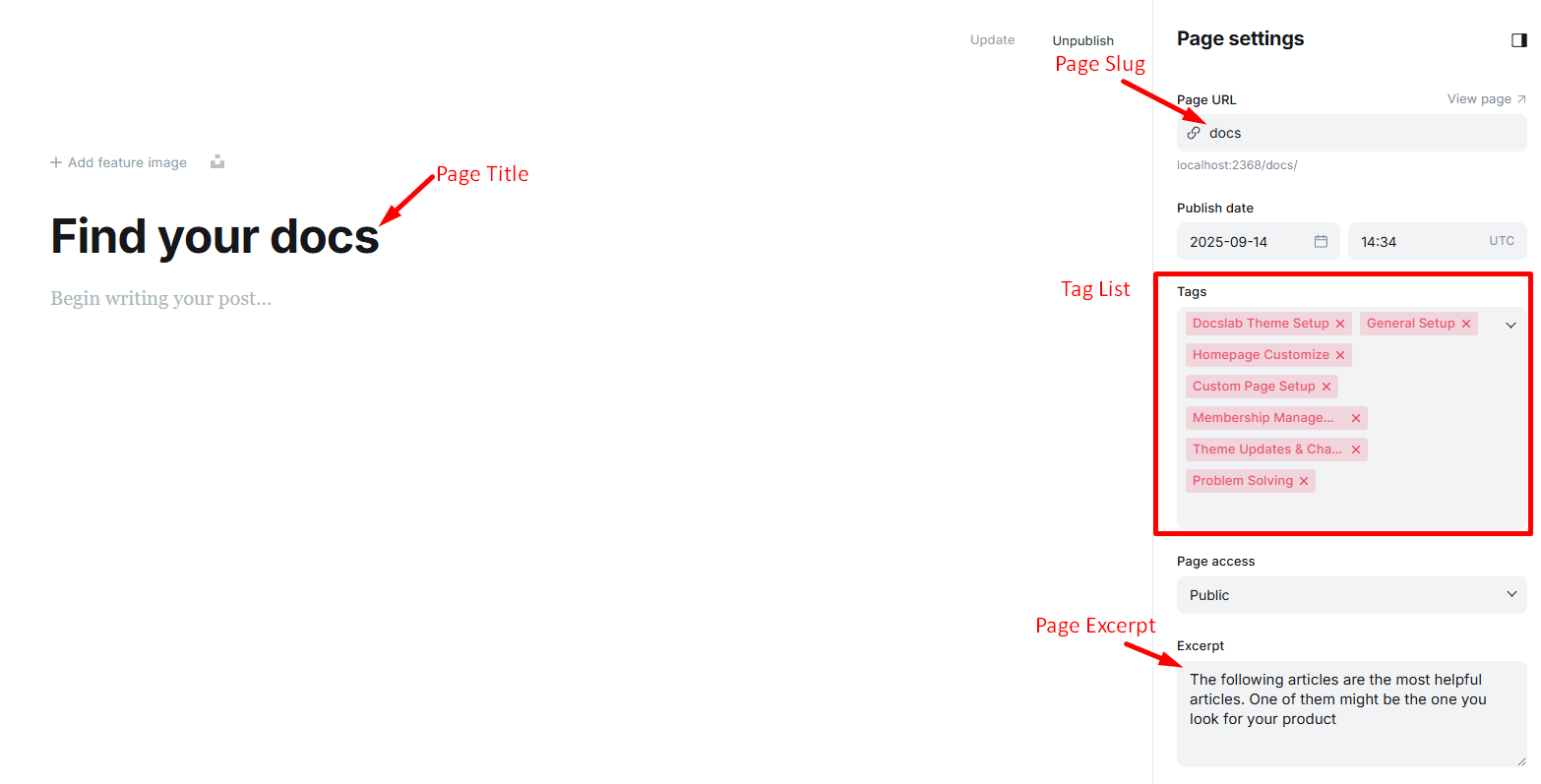
1. Open the Ghost dashboard, go to the Pages section, and create a new page.
2. Set a title and excerpt text for the page. Then, open the page settings and change the page URL (slug) to "docs"

Creating docs folder cards and doc posts
Documents are organized into folders, allowing you to easily create multiple documentation sections on the same website.
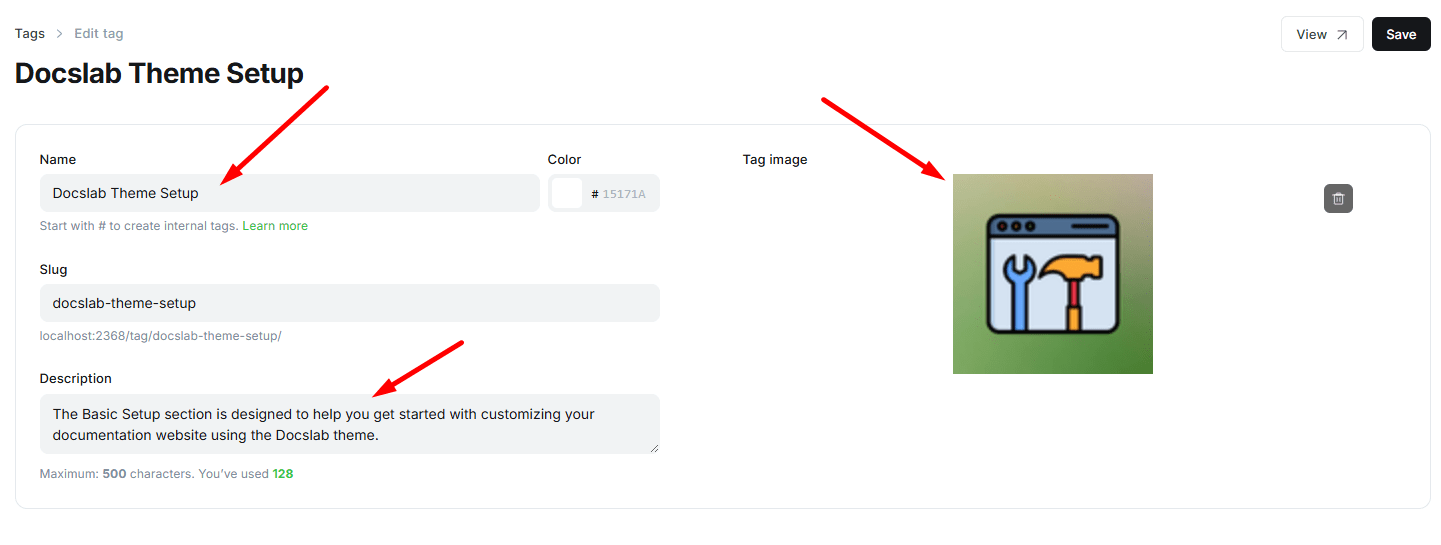
Step 1: Creating the docs tag for the folder cards
To create a Docs folder card, you need to create a tag for each folder. Assign a tag name, write a description, and add an image for the tag.

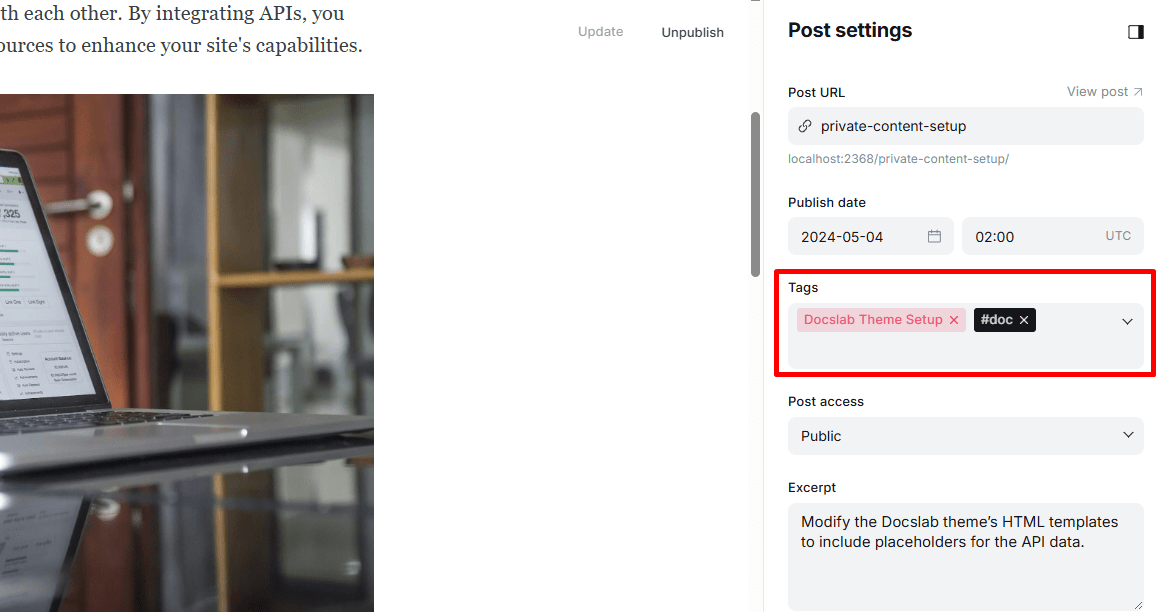
Step 2: Creating the doc posts under the doc folder
To create a Docs post, use the tag you created in step 1 and include the #doc internal tag in the post. The post will then appear under the corresponding folder tag.

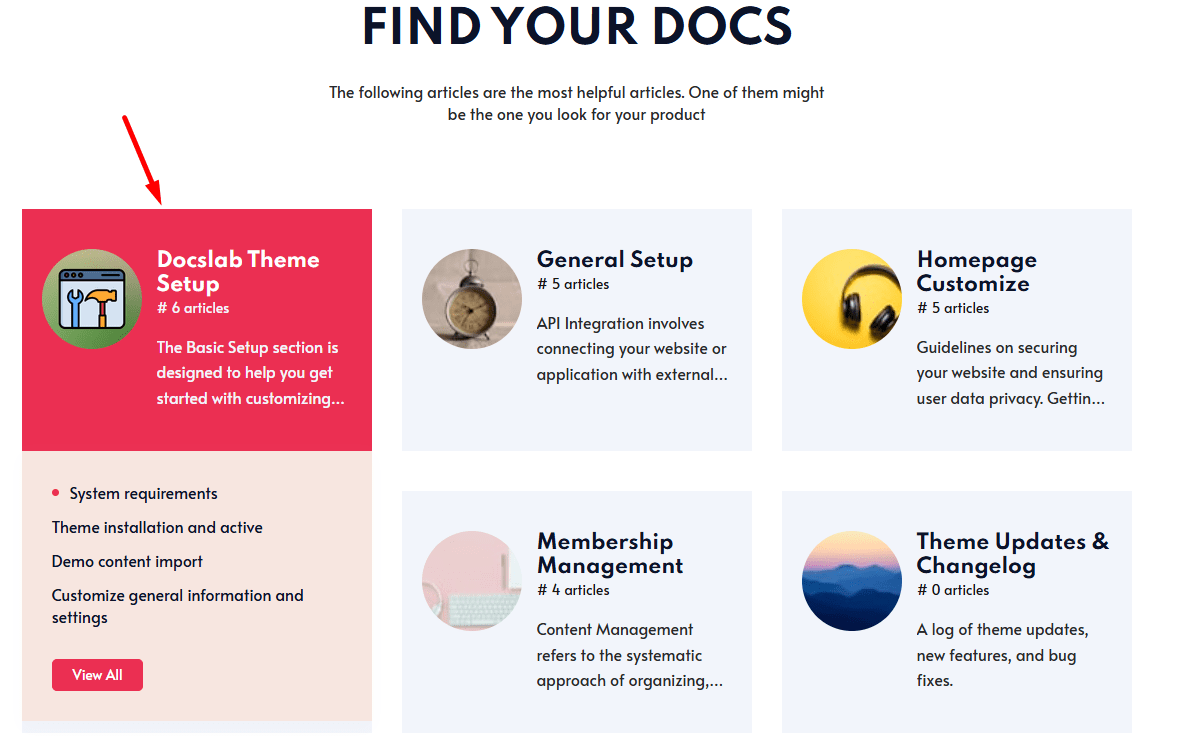
Step 3: Add Tag list in the docs page
Add all your public documentation tags to the Docs page tag section to display the Docs folder. You can arrange the order of your Docs folders by changing the tag positions here.

Output:

Blog page
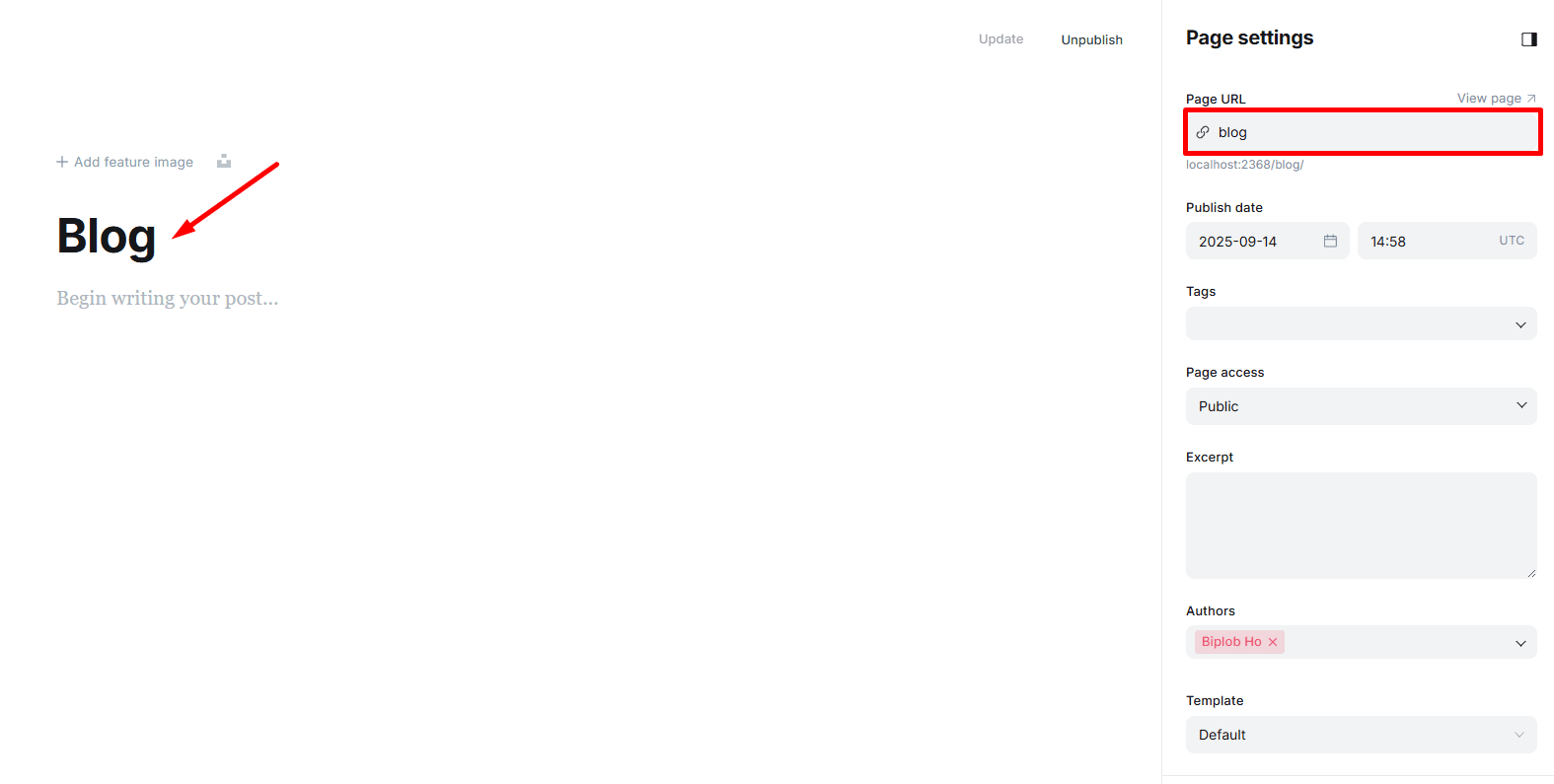
Creating the blog page
- Go to
Dashboard > Pages > New Page - Give the page title and excerpt, then open the page settings, and change the page URL (slug) to blog.

Creating the blog post
To create the blog post:
- Got to
Dashboard > Posts > New Post - Write the post title, excerpt, content and add feature image.
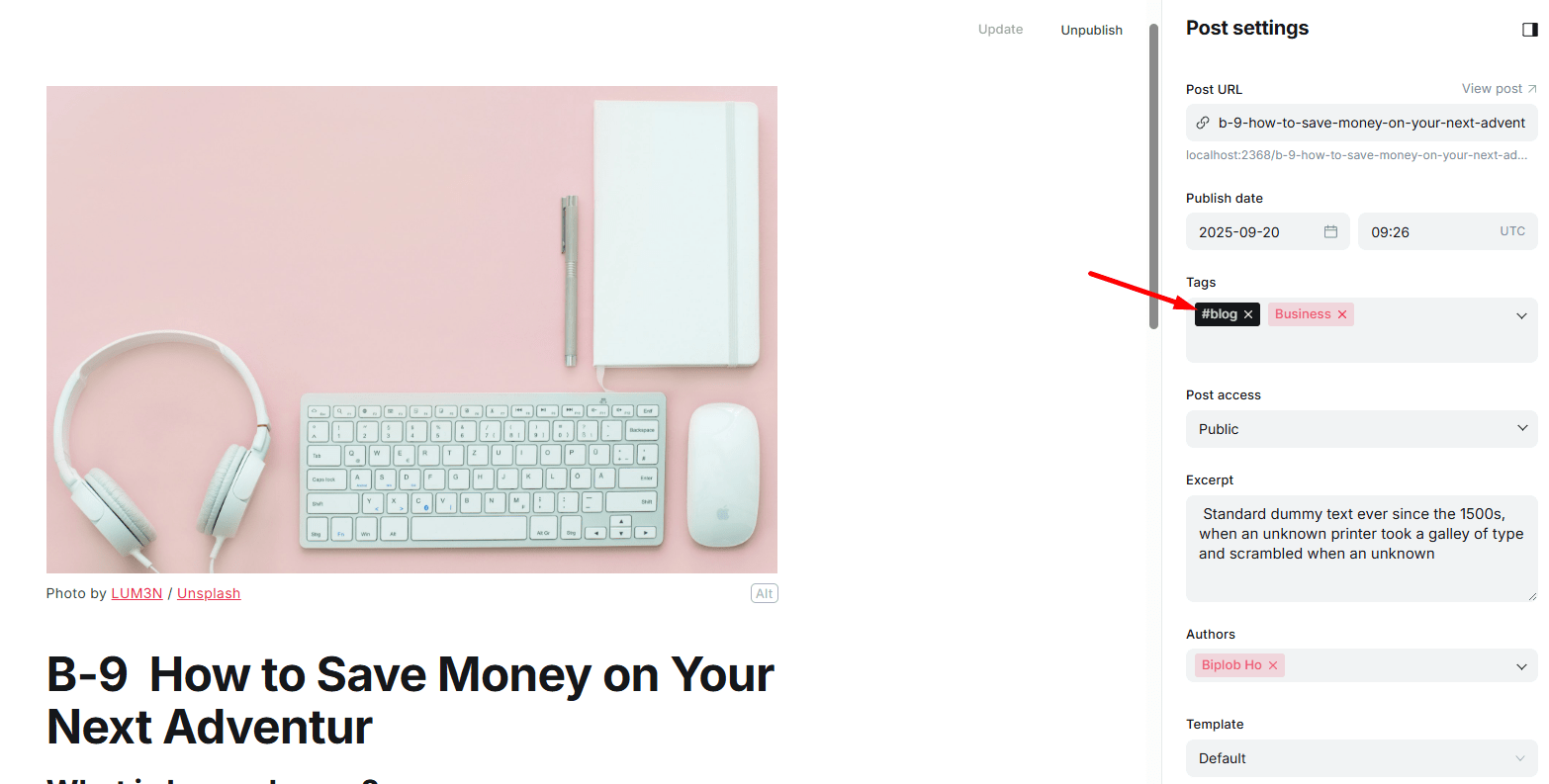
- Add
#bloginternal tag in the post. - Publish the post.

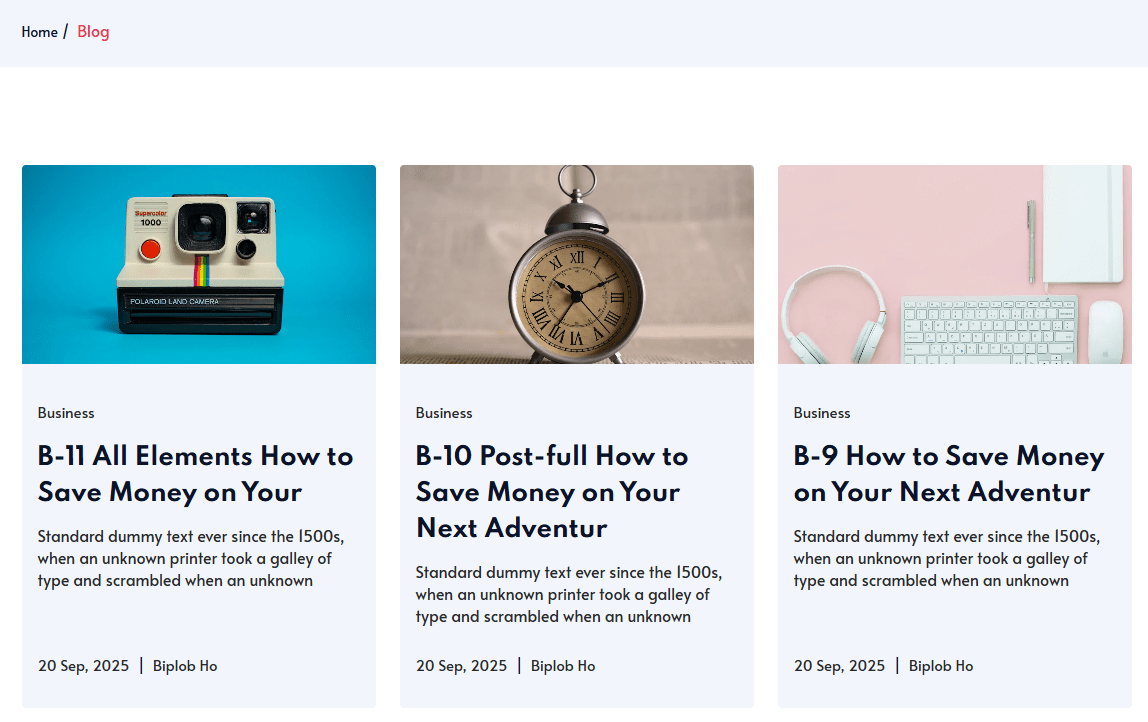
Blog Page output:

Post Layout
If you want you can change the Post Layout ( default ) just select one. You will find the settings: Settings > Design & Branding > Theme > Default Post Layout

Custom Templates
Custom template is a default setting on Ghost. It can be page template and post template. We have created some custom page and post template for the theme. The page template are as follows:
Page Template
- Membership
- Account
- Signin
- Signup
- Authors
- Contact
- Changelog
Selecting page template
- Create a new page
- Click on Settings to the right side and scroll down
- Select page template i.e. “Membership”

Page url

When you create page, please keep page slug like this.
| Page title | Page URl |
| Membership | /membership/ |
| Account | /account/ |
| Signin | /signin/ |
| Signup | /signup/ |
For other custom pages, you can add Authors, Tags, Changelog page.
Post Template
- Post Fullwidth Image
- Post Fullwidth
Selecting post template
- Create a new post or open an old post
- Go to post settings and scroll down
- Select template Post Fullwidth Image or Post Fullwidth

Changelog Page
For changelog page, you can add content easily.
- Create a page
- Select Custom Template from page setting “changelog”
Add title using Heading 2 tag <h2>. If you add a heading, it will be automatically added on table of contents. Add <pre> tag content to show the code.
- Update : Plugins (Bootstrap, jQuery, PrismJs)
- Update : NPM packages
- Update : Gulp tasks to version 4.x
- Update : Plugins (Bootstrap, jQuery, PrismJs)
- Update : NPM packages
- Update : Gulp tasks to version 4.xMembership and Subscriptions
The membership page is helping your customer to understand the plan and compare the differences between your offers. Here are the step by step instructions:
Create Membership page
- Create a new page and open the page settings panel from the right side of the page
- Select the page template: Membership at the bottom dropdown
- Publish the page
Create Tiers and show on membership page
- Go to Settings > Membership in your Ghost Admin
- Go to MEMBERSHIP TIERS at the bottom
- Connect your Stripe Account if you don’t have Stripe connected
- Expand Premium position and click on +Add tier to add new tier name, description, list of benefits, price for monthly and yearly.
- Add tier to activate
- Now, go to portal settings, you can control enable and disable tiers appearing on the membership page.
Create Account Page
- Create a new page and open the page settings panel from the right side of the page
- Select the page template: Account at the bottom dropdown
- Publish the page
Search Options
From Ghost 5.7, they released a Ghost Native Search. We implemented this feature on Docslab updates
If you install this theme in your ghost dashboard, Ghost Native Search will be activated automatically.
Custom search
We have created third-party real-time search options for the theme file also. You can activate the search easily. When you install the theme file, you have configure and add content api key on code injection
- Create a custom integrations
- Copy Content API Key from your created custom integration

After collecting the Content API Key we go to : Settings > Design > Site-Wide and insert to below search content API box.


Comments
Ghost has a native comment system. Only members of your website can comment on your post. To activate native comment:
- Go to the
Settings > Membership > Commentingin the Ghost Admin. - Change the Commenting level to All members or Paid-members only.
- Click on Save button

Contact form
In the contact form, we have used Formspree for getting form data.
- You need to create Formspree account
- Collect form endpoint
- Add this to
Settings > Design > Site Wide > Contact form endpoint URL


To change contact information, go to custom-contact.hbs file. You change all of the information

Development and Customization
In this theme, we have used SCSS to develop and style fast. You must have installed Nodejs and SASS on your computer.
- Open the theme file in your editor, like VSCode or Sublime Text
- Open a terminal in the theme folder
- Run command
npm run dev - After making all the changes, you can run a command
npm run zip - It will compress the file with the name of the theme, and you will find the zip file in the dist folder inside the Docslab theme

Alternatively, you can easily do it using Prepros. To edit SCSS code, follow the instruction:
- Unzip docslab.zip (this is the template only file) and remember where is the folder location.
- Install a SASS compiler, we recommend using Prepos 6. You can download it here.
- Click on “Browse” to add project on the middle side.



Changing Primary and Secondary colors
You can change easily primary, secondary and other colors from _variable.scss file. Open assets/scss/_variables.scss file and change the color that you want, example:
// Primary and Secondary Color
:root {
--color-primary: #EB2F52;
--color-heading: #0B1329;
--color-text: #292A2B;
}Credits
Fonts and Icon Fonts
Images
- Unsplash
- Pexels
Plugins and libraries
Changelog
VERSION - 3.0.1: Release on 01 February 2026
🚀 Added Features:
- Updated development command from `npm run sass` to `npm run dev`.
- Added npm run zip command for easy theme packaging.
- Added default Ghost Portal links to all Sign In & Sign Up buttons.
🐞 Improved
- Fixed issues with the Table of Contents (ToC).
- FAQ and Author custom option removed from settings
- Docs and Blog option added for homepage
- Internal few issues updatedVERSION - 3.0.0: Release on 15 January 2026
#Added Features:
*Blog Feature: Fully integrated blog functionality.
*Docs Page: Dedicated page for documentation.
*Dynamic Footer: 4-column footer for quick access.
*Custom Subscribe Link: Header subscribe button now links to a custom URL.
*Latest Posts Section: Displayed latest posts on the homepage.
#Improved
*Verified and tested for Ghost v6.x
*Theme is now fully compatible without showing any warnings or errorsVERSION - 2.7.3: Release on 27 August 2025
#Fixed
*Ghost 6.x compatibility warnings resolved
*Replaced deprecated {{twitter_url}} and {{facebook_url}} helpers with {{social_url}}
*Removed unsupported limit="all" from {{#get}} helper
#Improved
*Verified and tested for Ghost v6.x
*Theme is now fully compatible without showing any warnings or errorsVERSION – 2.6.2: Release on 28 September 2023
* ADDED: Header card improvements feature
* ADDED: New icon support of twitter
* Small css issues fixed and improvement performance
[+] CHANGED FILES
assets/css/style.css
partials/icons/social-icons/twitter.hbs
partials/cover-banner.hbs
page.hbs
package.jsonVERSION – 2.6.1: Release on 22 June 2023
* ADDED: Icon support table of content script
* FIXED: Image height issues for post page
* Removed all deprecated code
* Small css issues fixed and improvement performance
[+] CHANGED FILES
assets/css/style.css
.github/workflows/deploy-theme.yml
partials/post/post-fullwidth.hbs
partials/post/post-fullwidth-image.hbs
partials/icons/social-icons/twitter.hbs
partials/icons/social-icons/linkedin.hbs
partials/icons/social-icons/facebook.hbs
partials/post-card.hbs
partials/popular-author.hbs
partials/post/post-default.hbs
partials/faq.hbs
partials/footer.hbs
author.hbs
package.json
[-] REMOVED FILES:
partials/comments/cove-comments.hbs
partials/comments/disqus-comment.hbsVERSION – 2.6.0: Release on 31 October 2022
* ADDED: Multiple fonts support
* ADDED: Primary color -> Ghost Accent color
* Small css issues fixed
[+] CHANGED FILES
assets/css/style.css
assets/scss/_button.scss
assets/scss/_changelog.scss
assets/scss/_common.scss
assets/scss/_footer.scss
assets/scss/_header.scss
assets/scss/_navigation.scss
assets/scss/_post.scss
assets/scss/_reset.scss
assets/scss/_signin.scss
assets/scss/_tag.scss
assets/scss/_variables.scss
partials/footer.hbs
partials/navigation.hbs
custom-changelog.hbs
custom-membership.hbs
default.hbs
index.hbs
package.json
locales/en.json
[+] ADDED FILES:
partials/google-fonts.hbs
partials/icons/shape.hbsVERSION – 2.5.0: Release on 21 August 2022
* ADDED: Ghost Native Comment Support
* ADDED: Ghost Native Search Support
* ADDED: Contact form endpoint option in dashboard
* Small css issues fixed
* REMOVED: Bredcrumb option from dashboard
[+] CHANGED FILES
assets/css/style.css
assets/scss/style.scss
assets/scss/_reset.scss
assets/scss/_rtl.scss
partials/hero.hbs
partials/post/post-default.hbs
partials/post/post-fullwidth-image.hbs
partials/post/post-fullwidth.hbs
partials/docs-sidebar.hbs
custom-authors.hbs
custom-changelog.hbs
custom-contact.hbs
custom-post-fullwidth-image.hbs
custom-post-fullwidth.hbs
package.json
post.hbs
page.hbs
[+] ADDED FILES:
partials/comments/native-comments.hbsVERSION – 2.4.1: Release on 28 July 2022
* Small css issues fixed
* Updated rtl css issues
[+] CHANGED FILES
assets/scss/_membership.scss
assets/css/style.css
custom-membership.hbs
assets/scss/_header.scss
partials/members/pricing-tables/pricing-plan.hbs
package.jsonVERSION – 2.4.0: Release on 29 May 2022
* Added Support for Ghost 5.0
* Removed all deprecated code
* Small css issues fixed
* Updated English translation file
[+] CHANGED FILES
assets/scss/_membership.scss
assets/css/style.css
custom-membership.hbs
custom-account.hbs
default.hbs
package.json
[+] NEWLY ADDED FILES
partials/members/pricing-tables/pricing-plan.hbs
[-] DELETED FILES
partials/members/pricing-tables/pricing-monthly.hbsVERSION – 2.3.1: Release on 15 April 2022
* Small changes on Header dark light options
* Audio and Video Card issues fixed
* Search error fixed
* copyright text changed
* Small css issues fixed
[+] CHANGED FILES
assets/css/style.css
assets/scss/_header.scss
assets/scss/_post.scss
assets/scss/_rtl.scss
assets/scss/_gallery.scss
default.hbs
package.json
partials/header.hbs
partials/footer.hbsVERSION – 2.3.0: Release on 17 March 2022
* Huge Performace improvements
* Public preview issues fixed
* post layout
* comment option
* copyright and about text change option
* Custom Option and some new featured Added
* Small css issues fixed
[+] CHANGED FILES
assets/css/style.css
assets/scss/_cove.scss
assets/scss/_gallery.scss
assets/scss/_post.scss
assets/scss/_button.scss
assets/scss/style.scss
assets/scss/_tag.scss
default.hbs
index.hbs
post.hbs
page.hbs
package.json
custom-authors.hbs
custom-contact.hbs
custom-changelog.hbs
partials/comments/cove-comments.hbs
partials/header.hbs
partials/hero.hbs
partials/footer.hbs
[+] NEW ADDED FILES
partials/post/post-default.hbs
partials/post/post-fullwidth-image.hbs
partials/post/post-fullwidth.hbs
partials/comments/disqus-comment.hbsVERSION – 2.2.0: Release on 26 Oct 2021
* Performace improvements
* Public preview issues fixed
* Cove comment box added
* Small css issues fixed
[+] CHANGED FILES
package.json
assets/scss/_variables.scss
assets/scss/_dark-version.scss
assets/scss/_post.scss
assets/scss/style.scss
partials/footer.hbs
partials/members/paid-post-box.hbs
partials/docs-sidebar.hbs
default.hbs
index.hbs
custom-post-fullwidth-image.hbs
custom-post-fullwidth.hbs
post.hbs
assets/js/single.js
assets/js/scripts.js
[+] NEWLY ADDED FILES
assets/img/shape/shape-1.png
assets/scss/_cove.scss
partials/cove-comment.hbsVERSION – 2.1.0: Release on 14 July 2021
[+] CHANGED FILES
package.json
assets/css/tocbot.css
assets/js/scripts.js
assets/js/single.js
assets/scss/_gallery.scss
assets/scss/_post.scss
custom-post-fullwidth-image.hbs
custom-post-fullwidth.hbs
partials/table-contents.hbs
post.hbs
* Performace improvements
* Table of contents bug fixed
* Small css issues fixedVERSION – 2.0.0: Release on 21 March 2021
[+] NEWly ADDED
assets/img/authors/author.jpg
[+] CHANGED FILES
package.json
default.hbs
assets/css/style.css
assets/scss/_rtl.scss
assets/scss/_membership.scss
assets/scss/_gallery.scss
assets/scss/_bookmark.scss
assets/js/scripts.js
partials/members/free-subscriber-information.hbs
partials/members/header-members-details.hbs
partials/members/pricing-tables/pricing-monthly.hbs
partials/members/pricing-tables/pricing-yearly.hbs
partials/members/subscriber-information.hbs
partials/navigation.hbsVERSION – 1.3.0: Release on 15 March 2021
[+] NEWly ADDED
custom-post-fullwidth-image.hbs
custom-post-fullwidth.hbs
partials/post-head.hbs
assets/css/tocbot.css
assets/scss/tocbot.scss
[+] CHANGED FILES
package.json
default.hbs
index.hbs
author.hbs
post.hbs
partials/members/notification-scripts.hbs
partials/docs.hbs
partials/footer.hbs
partials/post-card.hbs
partials/table-contents.hbs
assets/css/style.css
assets/scss/_variables.scss
assets/scss/_gallery.scss
assets/scss/_header.scss
assets/scss/_post.scss
assets/scss/style.scss
assets/js/scripts.js
assets/js/single.jsVERSION – 1.2.0: Release on 08 Oct 2020
[+] NEWly ADDED
RTL Suported
_rtl.scss
[+] CHANGED FILES
SCSS files
default.hbsVERSION – 1.1.0: Release on 07 Oct 2020
[+] NEWly ADDED
Dark Mode
partials/icons/dark.hbs
partials/icons/light.hbs
partials/icons/github.hbs
[+] CHANGED FILES
SCSS files
header.hbs
default.hbs
package.json
author.hbs
contact.hbs
signup.hbs
and some other filesVERSION – 1.0.0: Release on 26 Sept 2020
[+] Initial Release