We used to draw website ideas on paper, and then move to simple computer tools. But those tools often felt limited, especially for today's interactive websites. We needed something better, something that could show how a website feels.
As digital experiences grow more dynamic, the demand for high-fidelity, interactive, and collaborative tools has skyrocketed. Traditional design software often falls short in simulating fundamental user interactions or bridging the gap between design and development.
That's where Framer comes in. With its powerful real-time collaboration, built-in interactivity, and code capabilities, Framer is redefining what’s possible making it the future of website prototyping. Let's see why Framer might be the future. Webflow vs Framer, See both platforms battle it out feature by feature.
What Is a Framer?

Framer is more than just a website design tool it’s a creative powerhouse for building interactive, production-ready websites without writing code. Blending visual design with smart features, Framer lets designers craft pixel-perfect sites that feel alive from the very first click.
It’s perfect for freelancers, startups, and companies looking for a simple and affordable way to build websites. Plus, developers can still use JavaScript and React to add advanced features if needed. Framer vs Webflow, Explore where Framer stands against Webflow.
Creative Features of the Framer Design
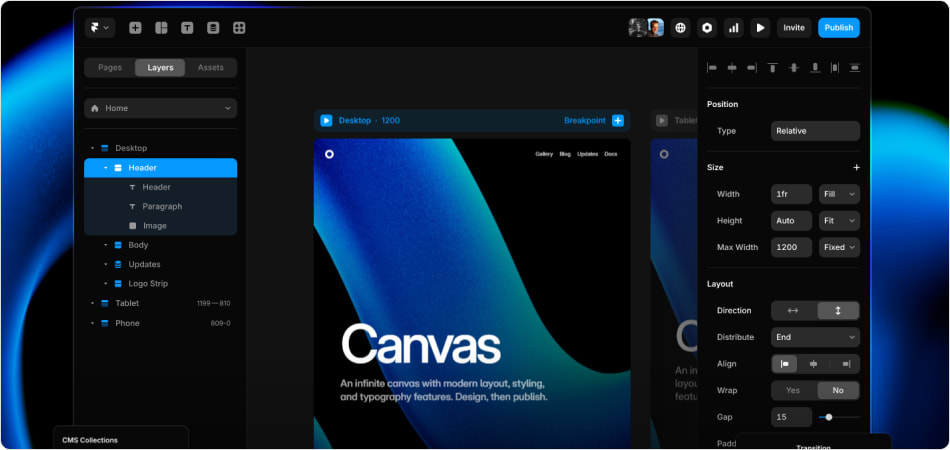
- Visual Canvas with Real-time Interactivity: Design and see interactions in real-time no preview needed. What you design is exactly what users will experience.
- No-Code Site Building: Build fully functional, responsive websites using a visual interface no coding is required, yet developer-level control is in your hands.
- Smart Components and Auto-Layout: Create reusable design components with multiple states and interactions to speed up your workflow and maintain consistency.
- Built-in CMS & Dynamic Content: Manage blog posts, portfolios, or product pages with Framer’s intuitive content management system no external tools are needed.
- Multi-device Responsive Design: Easily create adaptive layouts for desktop, tablet, and mobile with intuitive breakpoints and layout tools.
- Advanced Interactions and Animations: Add scroll effects, hover transitions, and micro-interactions with just a few clicks no need for third-party plugins or complex code.
- One-click Publishing: Launch your site with a single click—Framer handles hosting, performance, and even SEO basics for you.
Key Benefits of Using Framer Tools
1. Faster Iteration and Collaboration
Framer is built for speed both in design and teamwork. With real-time collaboration, multiple team members can work on the same project simultaneously, making feedback loops smoother and faster.
As a cloud-based platform, Framer Tools allows designers, developers, and stakeholders to access projects from anywhere, at any time. No more version-control headaches or long email threads.
2. Cost-Effective for Startups and Agencies
Framer offers affordable pricing, making it a smart choice for startups and agencies with tight budgets. Unlike website design tools that require multiple subscriptions, Framer gives you everything design, prototyping, collaboration, and even site publishing in one platform. It’s a powerful all-in-one solution that saves both time and money.
3. Cross-Platform Compatibility
With Framer design tools, you can design websites that work great on any device whether it's a phone, tablet, or computer. You can easily preview and export your designs for all screen sizes, so everything looks perfect everywhere.
Why Framer is a Game-Changer for Web Design
Framer is changing how websites are making the process faster, easier, and more fun for everyone. Its intuitive drag-and-drop interface is perfect for beginners, yet it also offers code-friendly options for developers who want more control.
You can build interactive prototypes that feel real, with smooth animations and realistic user interactions that bring your ideas to life. Framer also supports a seamless design-to-code workflow, letting you export clean, ready-to-use code that works with popular development tools.
Whether you’re designing solo or working with a team, Framer puts everything you need in one place making it a true game-changer for modern web design.
Framer vs Competitors: Why It’s the Future
While tools like Figma, Webflow, and InVision each serve a purpose, Framer brings it all together in one platform. Figma is great for static UI design, Webflow shines in no-code development, and InVision focuses on basic prototyping but Framer blends design, interactivity, and real-time collaboration seamlessly.
What sets Framer apart is its focus on high-fidelity interactions and smooth developer handoff with clean, production-ready code. Designers can create fully interactive prototypes that don’t just look like the final product they behave like it too.
How to Get Started with Framer
Getting started with Framer is simple, even if you’re new to web design. Here’s a quick step-by-step guide to help you begin:
- Sign Up and Start a Project – Create a free account at framer.com and choose a blank canvas or a ready-made template.
- Design with Drag-and-Drop – Use the easy drag-and-drop tools to add text, images, buttons, and more.
- Add Interactions – Bring your design to life with animations, hover effects, and scroll interactions—all without writing code.
- Preview and Share – Instantly preview your prototype and share it with your team or clients for feedback.
- Publish Your Site – Once ready, you can publish your site directly from Framer with one click.
Tips to Get the Most Out of Framer
- Use Smart Components to save time and keep your design consistent.
- Try the built-in CMS for dynamic content like blogs or portfolios.
- Explore responsive breakpoints to make your site look great on all devices.
Helpful Resources for Beginners
- Framer’s official Tutorial Hub
- Community templates and examples
- YouTube tutorials and beginner walkthroughs
How ElectronThemes Can Help You to Develop a Framer Website
ElectronThemes is a leading website design and development company that builds high-performance Framer websites. ElectronThemes ensures your Framer website not only looks great but also performs flawlessly. Explore our Framer Development Services. Whether you're launching a startup, portfolio, or SaaS platform, our expert team crafts visually stunning, fast-loading, and responsive Framer sites tailored to your brand.
We bring your ideas to life with pixel-perfect design, smooth animations, and scalable architecture. From strategy to deployment, ElectronThemes ensures your Framer website not only looks great but performs flawlessly. Let us help you stand out online and convert more visitors with an engaging, modern web experience.
Wrap UP
As web design continues to evolve, tools like Framer are leading the way offering speed, flexibility, and creativity all in one platform. From its intuitive drag-and-drop interface to real-time collaboration, advanced interactivity, and code-ready exports, Framer makes it easier than ever to turn ideas into live, interactive websites.
Whether you’re a solo designer, part of a growing startup, or working in an agency, Framer gives you the tools to design smarter and faster. It's not just a prototyping tool it's a full solution for modern web creation.
FAQs
Find answers to common questions about why Framer is the future of website prototyping. We've compiled everything you need to know in one convenient place.
How Can Framer Help Speed Up Your Web Development Process?
Framer speeds up web development by enabling interactive prototypes that closely resemble the final product. Its drag-and-drop interface, built-in code editor, and real-time design features reduce design-to-development handoffs and streamline collaboration, allowing for faster iterations and quicker transitions from design to development.
Why Should You Consider Framer for Your Next Website Prototype?
Because it offers advanced interactivity, real-time design updates, and seamless code integration. Its user-friendly drag-and-drop interface allows for quick prototyping, while the built-in code editor provides flexibility for custom functionality.
Framer creates high-fidelity prototypes that closely resemble the final product, making it ideal for designers and developers, and ensuring faster iterations and better collaboration.
How Does Compare with Framer vs other prototyping tools?
Framer stands out from other prototyping tools by offering advanced interactivity and real-time design capabilities. Unlike tools like Figma or Sketch, which focus more on static design, Framer allows for complex animations and custom code integration, providing a more dynamic and functional prototype. This makes Framer ideal for projects that require high-fidelity prototypes with interactive features, offering more control for both designers and developers.
Where Can You Find Top Framer JS Designers?
ElectronThemes is a great place to find the top framer JS designers. ElectronThemes offers expert design and development services with deep experience in Framer JS, ensuring high-quality results for your projects.
Is Framer Free to Use?
Framer offers a free plan with basic features, which is great for personal projects or for testing the platform. However, to access premium features such as advanced interactions, collaboration tools, and custom code, you'll need to upgrade to one of Framer’s paid plans.
Does Using Framer Require Coding?
Framer allows users to create stunning prototypes without coding using its drag-and-drop interface and pre-built components. For advanced functionality and interactivity, it offers the option to add custom code with JavaScript and React, making it versatile for both non-coders and developers.
Related Articles:
- Framer vs Webflow: Which One Should You Choose?– Compare Framer and Webflow from a UX and performance angle.
- Webflow vs Framer: Which No-Code Tool Wins– A no-code showdown to see who really leads the pack.