On this page
Getting Started
Newsvolt is News and Magazine Ghost . It is built for bloggers, journalists, freelancers, editors, authors, writers, developers. Newsvolt is fully responsive, light-weight, superfast ghost theme and built with html, css, js, scss and ready for premium subscription features.
If you are a programmer, do you write blog or teach programming to people. You can choose this theme. Newsvolt comes with code highlighting features.
Support
If you have any questions that are beyond the scope of this help file, please feel free to send your questions to our support email: support@electronthemes.com . Our support team will reply to you as soon as possible.
Theme Setup
Newsvolt theme setup is very easy. If you have already installed a server for Ghost you can easily setup Newsvolt theme. If you don’t have server suported with Ghost, you can set up reading Ghost Install. When you have the server, follow the instructions for setting up the theme.
Upload the theme
You can upload the theme file from ghost dashboard. to do this
- Download theme file from Dashboard
- Log in into your Ghost admin panel.
- Go to settings (design section) and upload “newsvolt.zip“
- Click Activate.

Uploading the theme via (FTP)
Follow the instructions
- Login to your FTP account.
- Unzip the newsvolt.zip file and copy newsvolt folder to your /ghost_installation/content/themes
- Restart your installation if necessary. You can ask for help from your hosting provider if you don’t know how to do this step.
- Login to your ghost admin panel.
- Go to settings (general) and select theme “Newsvolt“
- Click Save.

Here I have used Cyberduck to upload file on server and I used subdomain. That is why I used Docslab Folder
General Setup
Publication Info
To change publication info, go to Dashboard > General > Publication Info. Here you can change the followings:
- Title
- Description
- Site Timezone
- Publication Language

Logo
You can change Logo from Dashboard > Settings Icon > Design > Brand > Publication Logo

Dark Logo Mode
If you want to use Dark logo, you can change it from your custom settings. You will find the settings :
Settings > Design > Site Design > Site-Wide > Dark Mode Logo

Publication Icon
Ghost shows his ghost logo in your site by default. You can change Favicon Icon or Publication Icon from Dashboard > Settings Icon > Design > Brand > Publication Icon

Publication Cover
This is for showing site bookmark image. If you upload a cover image, it will in your site bookmark. To upload publication cover image, go to Dashboard > Settings Icon > Design > Brand > Publication cover

Language
This is for showing the site bookmark images. If you upload a cover image, it will be in your site bookmark. Go to Dashboard > Settings Icon > Design > Brand > Publication Cover
- Go to
Settings > General > Publication Languageand click on Expand - Change the default language
enwith your language code - You can find all the language code here: HTML Language Code Reference

Site Meta Settings
This is for Meta data. It will help to get on search using search engine. You can add also Twitter and Facebook card image, content here.
You can add/edit the content from Dashboard > General > Site Meta Settings

Social Accounts
Social account section is for showing Facebook, Twitter links of your site. Go to Dashboard > Settings > Social Accounts

Navigation
Ghost only support two types of Navigation. Primary and Secondary Navigation Menu. On header, primary navigation is showing and On Footer secondary navigation is showing. Go to Dashboard > Settings > Navigation

Create a Post
Ghost has a beautiful dashboard design. You can easily create a post. Go to Dashboard > Posts > New Post
- Post Title
- Post Contents
- Feature image
- Tags
- Authors
Create a page
As like as post, you can create a new page from Dashboard > Pages > New Page. You can add:
- Title
- Contents
- Tags
- Authors
- Feature Image
- Excerpt
- more…
Featured Post
Ghost has awesome featured posts option to show some of your chosen posts as featured for the visitors. To add a post as featured, go to Post > Settings and scroll down. Select the checkbox Feature this post

Create Tag
To create a new tag, go to Dashboard > Tags > New Tag
Create Author
You can create multiple author in your site from dashboard. Go to Dashboard > Settings > Stuff > Invite people
Click on Invite people and you will get a new popup. You have to add Email Address and select the staff Role. Lastly click on Send Invitation now button. An email notification will be sent to create an account on the specific Role.

Code Injection
Code injection is a great feature on Ghost. You can easily write styles and scripts for your site without editing the theme file. You can add various plugins code here like Google Analytics
Here you will two text fields for code injections. 1. Site Header and 2. Site Footer
- Site Header is for load the scripts or style in the header
- Site Footer will load the scripts or style in the footer
Go Dashboard > Settings > Code Injection

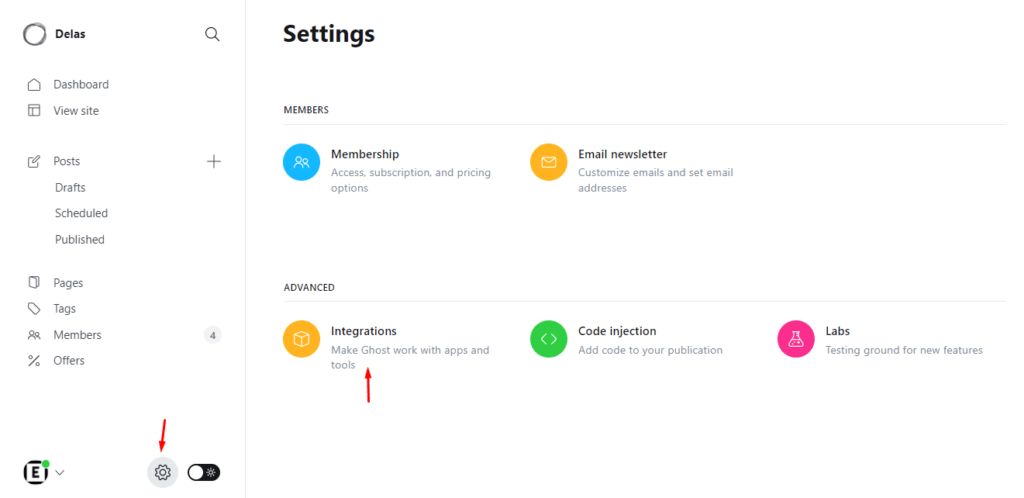
Integrations
Integrations are another cool feature of Ghost. You can connect a lot of third-party plugins or API using integrations. To check the integrations,
- Login to Admin panel
- Go to
Dashboard > Settings > Integrations. - Click on
+ Add custom integration buttonand add a name for creating integration - You can use Content API Key or Admin API Key or API URL

Labs
Labs is another very important and beta tester parts of Ghost. Here your will get some core features as follows: Go to Dashboard > Settings > Labs.
- Import Content
- Export your content
- Delete All Content
- Redirects
- Routes
Members
If you want to get subscriptions and paid customers, you can use Members option in this panel. When you click on this you will get in details
Migration Options
You will get some options here like Import content, export content and delete content options
Routes
Routes is another important part. When you want to use different path link or custom files for pages and different homepage, you can use routes.yaml file to do that. Here is default .yaml for ghost.
routes:
collections:
/:
permalink: /{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/Header Top

If you want to display off /on Header Top from your template, please go to Settings > Design > Homepage > Show Header top

This part is called from {{> header-top}} partial. You will find this partials > header-top.hbs.
- To customize email address and phone number, to to line number 7 and 11
- For social icons, change the links
#with your links
<a href="#">
{{> icons/social-icons/youtube}}
</a>If you want to add more social icons, go to partials > icons > social-icons. Add your icons and call it in the header-top.hbs as like this {{> icons/social-icons/instagram}}
Dark, Light and Auto Mode
We have used dark version by default. When you will install the theme file on your ghost server, you will get your website as dark version.
If you want to use Light and Auto version for default, you can change it from your custom settings. Auto version depend on your device color scheme mode. if the device has selected dark mode, you will get auto dark and device has selected light mode, you will get auto light. You will find the settings Settings > Design > Site Design > Site-WIde > Select Color Scheme

Header Subscribe Links
You can change Members Menu from {{> members/members-navigation}} partials. You can easily change signin and signup links from partials > members > members-navigation.hbs file at line number 4
After signup, you will get this type of dropdown

Footer

We used very minimal footer in our theme. You will get all footer code partials > footer.hbs file. Here are the following parts:
- About Text
- Category
- Secondary Menu
- Contact text
About Text
In footer, it shows About Text. You can change about text from Dashboard > Settings Icon > Design > Site-Wide > About Site Footer

if you change the About site footer box text . you will get the output on footer about text.

Footer Social Profiles
Change footer social profile links at footer.hbs and you can add more links aftre copying this. Change # with your links.
<li>
<a href="#">
{{> icons/social-icons/instagram}}
</a>
</li>If you want to add new social icons, go to partials > icons > social-icons folder. I have used svg icons from Feathericons. Download icons from here and add it in the folder. Change the icon’s extension .svg to .hbs
facebook.svg --> facebook.hbs Category
We have showed 10 tags in the footer. If you want to change limit, you change limit="10" at line number 46.
{{#get "tags" limit="10" filter="visibility:public" include="count.posts" order="count.posts desc"}}Secondary menu
Useful Link comes from secondary menu. You can change secondary menu link from Dashboard > Settings Icon > Navigation > Secondary Navigation
Contact Us
To change contact use text, go to footer.hbs file at line number 85
Copyright text
You can change footer copyright text from Dashboard > Settings Icon > Design > Site-Wide > Site Footer

if you change the site footer box text . you will get the output on footer copyright text.

Homepage
On the homepage, you will get some sections.
- Headlines
- Featured Posts
- Trending posts
- Daily Update News
- Selected Topics
- Food Posts
- Slider Posts
- Medicare Posts
- Travel Posts
- Popular Tags
- Subscribe
1. Headlines posts

We have shown a slider for Headlines / Breaking News. You can easily show your posts as headlines using an internal tag #headlines in your post. To use tag #headlines like this. You edit the file partials > tags > headlines.hbs
- To change limit, change
limit="5"from line number 1 - To change title text, change
{{t "Headlines"}}from line number 5

If you want to remove this section from the homepage, just remove these 2 lines from hero-section.hbs in the partials folder
{{!-- partials/tags/headlines.hbs --}}
{{> tags/headlines}}2. Featured Posts

We have shown a slider on homepage will the featured posts. If you set a post as featured, it will be added automatically in the slider. See this section how to add featured post
Featured slider post limit is 3. If you want to increase or decrease post limit, go to partials/hero-section.hbs and edit limit="3".
{{#get "posts" filter="featured:true" limit="3" include="tags"}}dd minimum 3 posts as featured posts to get the slide view as the demo
3. Trending Posts

Trending posts comes from the tag trending. If you want to change the tag name, go to partials > hero-section.hbs and line number 62. You can change the tag name.
{{#get "posts" limit="5" filter="tag:trending"}}If you want to display off /on Trending Post from homepage, please go to Settings > Design > Homepage > Show Trending Post

4. Daily Update News

Daily update news comes with latest posts of the dashboard. We have shown 9 latest posts. If you want to edit the file, go to partials > tags > tag-style-1.hbs
5. Selected Topics

Selected topics come with 4 separate tags. Go to the file: partials > tags > tag-style-2.hbs. You can specify some tags as you want and can 4 latest posts under that tag. You can change the tag names. Add tag slug in filter like this: filter="slug:[fashion,art,culture,design] with separated commas ,
{{#get "tags" limit="4" filter="slug:[fashion,art,culture,design]"}}You can get the tag slug from Dashboard > Tags > Tag-Name

Under every selected tag, we have shown 4 limited posts. If you want to change the limit, you can do it with changing limit="4"
{{#get "posts" filter="tag:{{slug}}" include="tags,authors" limit="4"}}6. Slider Posts

The slider posts come from the file: partials > tags > tag-style-3.hbs. This posts section comes with the tag food. If you want to change tag name and limit, change the following code.
{{#get "posts" limit="all" filter="tag:food"}}7. Photography Posts

This post section comes from partials > tags > tag-style-4.hbs. If you want to change the tag name, url and title.

{{#get "posts" limit="3" filter="tag:photography"}}8. Medicare Posts

This post section comes from partials > tags > tag-style-5.hbs. If you want to change the tag name, url and title.

If you want to change tag name or post limit, you can change line number 1
{{#get "posts" limit="3" filter="tag:medicare"}}9. Travel posts

This post section comes from partials > tags > tag-style-5.hbs. If you want to change the tag name, url and title. If you want to change tag name and limit, change from line number 1
{{#get "posts" limit="8" filter="tag:travel"}}10. Popular Tags

Popular tags come from partials > popular-tags.hbs. We have shown 6 limited tags on popular tags section. If you want to change the limit, change limit="6" at line number 1.
{{#get "tags" limit="6" include="count.posts" order="count.posts desc"}}11. Subscribe section

This section comes from partials > subscribe.hbs. If you want to remove this section from homepage, you can remove this from index.hbs
{{!-- partials/subscribe.hbs --}}
{{> subscribe}}We have shown Instagram feed in footer. You can add instagram username and instagram access token to show your instagram feed. To find your Access Token watch this video: https://www.youtube.com/watch?v=uj9WpuFIZb8
When you will get your access token, go to default.hbs file and line number 27 and 28. You can change username and access token from here. Change only right part of =
13. Video icon of post card

Use #video internal tag to show as video post.

Post Layout
Post layout
If you want you can change the Post Layout ( Right sidebar default ) just select one. You will find the settings:
Settings > Design > Post > Default Post Layout

Custom Templates

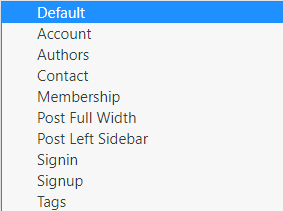
Page Template
- Membership
- Account
- Contact
- Authors
- Tags
- Authors
- Signin
- Signup
Selecting page template
- Create a new page
- Click on Settings to the right side and scroll down
- Select page template i.e. “Membership”

Page url

When you create page, please keep page slug like this.
| Page title | Page URl |
| Membership | /membership/ |
| Account | /account/ |
| Signin | /signin/ |
| Signup | /signup/ |
For other custom pages, you can add Authors, Tags, Contact page.
Post Template
- Post Full Width
- Post Left Sidebar
We have used 1 posts page style in this theme. You can choose as following:

Sidebar
We have showed some elements on Post sidebar
- Latest Posts
- Categories
- Featured Posts
- Ads Banner
1. Latest Posts
You will find it in the file partials > sidebar-latest-post.hbs . If you want to remove from sidebar, go to sidebar.hbs in the partials folder and remove this {{> sidebar-latest-posts}}. If you want to limit of posts, you can do it: limit="5"
{{#get "posts" limit="5" include="tags"}}2. Categories
Here we have shown 10 tags based on the count of posts. If you want to change the in the file, you will get the file partials > sidebar-categories.hbs. If you want to change the limit, you can to it: limit="10". If you want to remove category from sidebar, remove this {{> sidebar-featured-post}} from sidebar.hbs file
{{#get "tags" limit="10" filter="visibility:public" include="count.posts" order="count.posts desc"}}3. Featured posts
These posts are featured posts as like as featured slider. We have showed 3 limited posts in featured posts of sidebar. If you want to change, go to partials > sidebar-featured-posts.hbs and change limit
{{#get "posts" filter="featured:true" limit="3" include="tags"}}4. Sidebar Ads Banner
We have used 1 Ads banner on sidebar. If you want to change, go to partials > ads-banner > sidebar-ads.hbs. You can change the image and links

Membership and Subscriptions
The membership page is helping your customer to understand the plan and compare the differences between your offers. Here are the step by step instructions:
Create Membership page
- Create a new page and open the page settings panel from the right side of the page
- Select the page template: Membership at the bottom dropdown
- Publish the page
Create Tiers and show on membership page
- Go to Settings > Membership in your Ghost Admin
- Go to MEMBERSHIP TIERS at the bottom
- Connect your Stripe Account if you don’t have Stripe connected
- Expand Premium position and click on +Add tier to add new tier name, description, list of benefits, price for monthly and yearly.
- Add tier to activate
- Now, go to portal settings, you can control enable and disable tiers appearing on the membership page.
Create Account Page
- Create a new page and open the page settings panel from the right side of the page
- Select the page template: Account at the bottom dropdown
- Publish the page
Search Options
From Ghost 5.7, they released a Ghost Native Search. We implemented this feature on this
If you install this theme in your ghost dashboard, Ghost Native Search will be activated automatically.
We have created third-party real-time search options for the theme file also. You can activate the search easier. When you install the theme file, you have configured and added the content API key on the code injection
- Create a custom integrations
- Copy Content API Key from your created custom integration

After collect the Content Api Key we go to : Settings > Design > Site-Wide and insert to below search content API box.


Contact form
In the contact form, we have used Formspree for getting form data.
- You need to create Formspree account
- Collect form endpoint
- Add this to
Settings > Design > Site Wide > Contact form endpoint URL



To change contact information, go to contact-info.hbs file. You change all of the information.

Google Map Embedded Code
You can add your google map embedded code at line number 33 in the file custom-contact.hbs. You can create your own location map from this url

After getting your location, you can click on Get HTML Code. You will get HTML and replace the code in your file.
Comments
Ghost has a native comment system. Only members of your website can comment on your post. To activate native comment:
- Go to the
Settings > Membership > Commentingin the Ghost Admin. - Change the Commenting level to All members or Paid-members only.
- Click on Save button

If you want to use other comment feature like Cove or Disqus. You can use. This theme supports both comment box. You will find both comment box in the partials folder in the theme file.
Github Deployment
Newsvolt theme in ready for deploy on github easily. You can read the articles on Github deployment

Development and Customization
In this theme, we have used SCSS to develop and style fast. You must have installed Nodejs and SASS on your computer.
- Open theme file in your editor like VSCode or Sublime Text
- Open terminal in the theme folder
- Run command
npm run sass
Alternatively, You can easily do it using Prepros. To edit SCSS code, follow the instruction:
- Unzip newsvolt.zip (this is the template only file) and remember where is the folder location.
- Install a SASS compiler, we recommend you to use Prepos 6, you can download it here.
- Click on “Browse” to add project on the middle side.


Changing Secondary and Heading colors
You can change easily primary, secondary, text color and other colors from _variable.scss file. Open assets/scss/_variables.scss file and change the color that you want, example:
// Primary and Secondary Color
:root {
--color-heading: #252525;
--color-text: #424242;
}
Credits
Fonts and Icon Fonts
Images
- Unsplash
- Pexels
Plugins and libraries
- jQuery
- AOS
- Fitvids
- FuseJS
- Highlight JS
- Flip JS
- Owl Carousel
- Medium Zoom
- Lazy Loading Disqus
- Isotope
- imagesLoaded
Changelog
VERSION – 2.3.5: RELEASE ON 30 August 2025
#Fixed
*Ghost 6.x compatibility warnings resolved
*Replaced {{twitter_url}} and {{facebook_url}} helpers
*Changed unsupported limit="all" from {{#get}} helper
#Improved
*Verified and tested for Ghost v6.x
*Theme is now fully compatible without showing any warnings or errorsVERSION – 2.3.4: RELEASE ON 17 September 2023
* Added: Header card improvements feature
* Removed all deprecated code
* Small css issues fixed and improvement performance
[+] CHANGED FILES
assets/css/style.css
partials/cover-banner.hbs
package.json
page.hbsVERSION – 2.3.3: RELEASE ON 23 May 2023
* FIXED: Author Image design changed
* FIXED: Image height issues for post page
* Removed all deprecated code
* Small css issues fixed and improvement performance
[+] CHANGED FILES
assets/css/style.css
partials/social-share.hbs
partials/post-default.hbs
partials/post-full-width-content.hbs
partials/post-table-of-content.hbs
partials/footer.hbs
partials/post-card/next-card.hbs
partials/post-card/prev-card.hbs
blog.hbs
package.json
post.hbs
[-] REMOVED FILES:
partials/comments/cove-comments.hbs
partials/comments/disqus-comment.hbsVERSION – 2.3.2: RELEASE ON 20 February 2023
* ADDED: Sticky Navbar
* FIXED: Table of Content issues fixed
* FIXED: Table design and responsive issues fixed
* FIXED: Search bar issues fixed
* FIXED: Image popup issues fixed
* Small css issues fixed
[+] CHANGED FILES
assets/css/style.css
assets/scss/_header.scss
assets/scss/_footer.scss
assets/scss/_sidebar.scss
assets/scss/_post.scss
assets/scss/_related-posts.scss
assets/scss/_search.scss
assets/scss/_popular-tags.scss
assets/js/single.js
partials/popular-tags.hbs
custom-post-full-width.hbs
custom-post-left-sidebar.hbs
custom-post-right-sidebar.hbs
custom-post-with-table-of-content.hbs
default.hbs
post.hbs
package.jsonVERSION – 2.3.1: RELEASE ON 20 November 2022
* FIXED: Dark & light mode Issue fixed
* FIXED: Membership tiers issue fixed
* Small css issues fixed
[+] CHANGED FILES
assets/css/style.css
assets/scss/_variables.scss
assets/scss/_post.scss
partials/members/pricing-tables/pricing-table.hbs
package.jsonVERSION – 2.3.0: RELEASE ON 12 November 2022
* ADDED: Auto color mode support
* ADDED: RTL version support
* ADDED: Multiple font support
* ADDED: Blog page
* ADDED: Table of contents added
* Small css issues fixed
* performance improvements
[+] CHANGED FILES
assets/css/style.css
assets/scss/style.scss
assets/scss/_header.scss
assets/scss/_tag.scss
assets/scss/_tag-style-2.scss
assets/scss/_tag-style-4.scss
assets/scss/_variables.scss
assets/scss/_dark-version.scss
assets/scss/_reset.scss
assets/scss/_gallery.scss
assets/scss/_post.scss
assets/scss/_toc.scss
assets/scss/_featured.scss
assets/scss/subscribe.scss
assets/scss/_membership.scss
assets/scss/_responsive.scss
index.hbs
default.hbs
package.json
post.hbs
routes.yaml
error.hbs
error-404.hbs
partials/navigation.hbs
partials/header.hbs
partials/post-header.hbs
partials/post-default.hbs
partials/footer.hbs
tag.hbs
partials/subscribe.hbs
partials/tags/tag-style-5.hbs
partials/tags/tag-style-6.hbs
partials/tags/tag-style-4.hbs
partials/tags/tag-style-3.hbs
custom-post-right-sidebar.hbs
custom-post-left-sidebar.hbs
custom-post-with-table-of-content.hbs
custom-post-full-width.hbs
partials/post-full-width-content.hbs
partials/post-table-of-content.hbs
partials/comments/cove-comments.hbs
partials/comments/disqus-comment.hbs
[+] NEWLY ADDED FILES
assets/scss/_rtl.scss
blog.hbs
partials/google-fonts.hbsVERSION – 2.2.2: RELEASE ON 22 August 2022
* ADDED: Ghost Native Comment Support
* ADDED: Ghost Native Search Support
* ADDED: Contact form endpoint option in dashboard
* Small css issues fixed
* REMOVED: Related posts custom option removed
[+] CHANGED FILES
assets/css/style.css
assets/scss/_header.scss
assets/scss/_reset.scss
assets/scss/_post.scss
locales/en.json
partials/contact-form.hbs
partials/header.hbs
partials/post-full-width-content.hbs
partials/navigation-sec.hbs
partials/related_posts.hbs
partials/post-default.hbs
custom-post-full-width.hbs
custom-post-left-sidebar.hbs
custom-post-right-sidebar.hbs
post.hbs
package.json
[+] ADDED FILES:
partials/comments/native-comments.hbsVERSION – 2.2.1: RELEASE ON 23 June 2022
* Able to change Monthly switcher from theme file
* Small css issues fixed
[+] CHANGED FILES
assets/css/style.css
assets/scss/_membership.scss
custom-membership.hbs
custom-account.hbs
default.hbs
package.json
partials/members/pricing-tables/pricing-table.hbsVERSION – 2.2.0: RELEASE ON 29 May 2022
* Added Support for Ghost 5.0
* Removed all deprecated code
* Small css issues fixed
* Updated English translation file
[+] CHANGED FILES
assets/scss/_membership.scss
assets/css/style.css
custom-membership.hbs
custom-account.hbs
default.hbs
package.json
[+] NEWLY ADDED FILES
partials/members/pricing-tables/pricing-plan.hbs
[-] DELETED FILES
partials/members/pricing-tables/pricing-monthly.hbsVERSION – 2.2.1: RELEASE ON 23 June 2022
* Able to change Monthly switcher from theme file
* Small css issues fixed
[+] CHANGED FILES
assets/css/style.css
assets/scss/_membership.scss
custom-membership.hbs
custom-account.hbs
default.hbs
package.json
partials/members/pricing-tables/pricing-table.hbsVERSION – 2.2.0: Release on 29 May 2022
* Added Support for Ghost 5.0
* Removed all deprecated code
* Small css issues fixed
* Updated English translation file
[+] CHANGED FILES
assets/css/style.css
assets/scss/_membership.scss
custom-membership.hbs
custom-account.hbs
partials/tags/tag-style-1.hbs
default.hbs
package.json
[+] NEWLY ADDED FILES
partials/members/pricing-tables/pricing-table.hbs
[-] DELETED FILES
partials/members/pricing-tables/plan-free.hbs
partials/members/pricing-tables/plan-monthly.hbs
partials/members/pricing-tables/plan-yearly.hbsVERSION – 2.1.0: Release on 05 March 2022
* Added new feature:
- color scheme dark and light mode
- dark mode logo
- search API key input box
- post layout
- comment option disqus & cove added
- treanding post on/off option
- show header top on/off option
- copyright and about text change option
. Mejor changes on style section style.css and style.scss
. Updated deprecated functions
. Small bug fixes and performance improvements
CHANGED FILES
[+] style.css (All css file)
[+] style.scss (All scss file)
[+] default.hbs
[+] post.hbs
[+] custom-authors.hbs
[+] custom-post-full-width.hbs
[+] custom-post-left-sidebar.hbs
[+] package.json
[+] partials/header-top.hbs
[+] partials/header.hbs
[+] partials/logo.hbs
[+] partials/navigation.hbs
[+] partials/hero-section.hbs
[+] partials/popular-tags.hbs
[+] partials/tags/tag-style-2.hbs
[+] partials/footer.hbs
[+] partials/members/paid-post-box.hbs
[+] partials/members/members-navigation.hbs
[+] partials/related_posts.hbs
[+] partials/ads-banner/page-banner.hbs
[+] partials/ads-banner/sidebar-ads.hbs
[+] partials/comments/cove-comments.hbs
[+] assets/js/scripts.js
[+] assets/js/single.js
NEW ADDED FIELS
[+] custom-post-right-sidebar.hbs
[+] partials/post-default.hbs
[+] partials/post-full-width-content.hbs
[+] partials/comments/cove-comments.hbs
[+] partials/comments/disqus-comment.hbs
DETETED FILES
[-] partials/disqus/disqus-comment.hbsVERSION – 2.0.2: Release on 12 April 2021
∙ Fixed:
1. Mobile menu icon fixed
2. Search api version fixed
[+] CHANGED FILES
scripts.js
package.jsonVERSION – 2.0.1: Release on 29 March 2021
∙ Fixed: Dark mode fixed on first click
[+] CHANGED FILES
scripts.js
package.jsonVERSION – 2.0.0: Release on 25 March 2021
∙ Added: Support for Ghost 4.0
∙ Added: Support for 'Public preview' for members posts
∙ Added: Support for new {{price plan}} helper
∙ Improved: Removed {{@labs.members}}
∙ Improved: some other few issues fixed
[+] CHANGED FILES
default.hbs
package.json
partials/members/members-navigation.hbs
partials/members/pricing-tables/plan-free.hbs
partials/members/pricing-tables/plan-monthly.hbs
partials/members/pricing-tables/plan-yearly.hbs
partials/members/subscriber-information.hbs
partials/members/visibility-paid.hbs
partials/subscribe.hbsVERSION – 1.0.0: Release on 03 March 2021
[+] Initial Release