In a world where your website is often your first impression, choosing the right builder matters more than ever. Webflow and Squarespace are two of the biggest names in the game, but they offer very different experiences.
Are you looking for total design freedom or a quick and polished setup? Do you want full CMS control or easy-to-use templates? In this full comparison of Webflow vs Squarespace, we’ll explore every key feature from design tools to ecommerce builders to help you decide which platform is the smarter fit for your needs, skill level, and vision.
Overview of Webflow

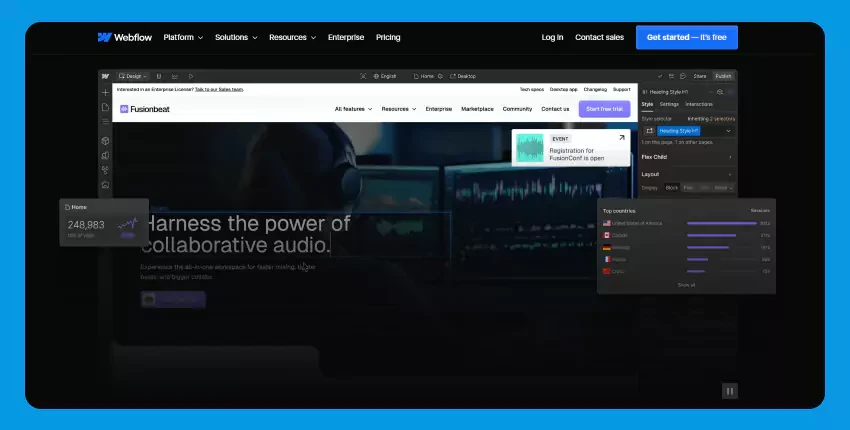
Webflow is a powerful no-code website builder that blends visual design with clean, production-ready code. It’s ideal for designers, developers, and businesses seeking creative freedom without writing complex code. With Webflow, you can build fully responsive websites, manage CMS content, and even launch eCommerce stores all in one platform.
✅ Advantages of Webflow:
- Visual Design Flexibility: Create custom layouts with pixel-perfect control.
- Clean Code Output: Generates semantic HTML, CSS, and JavaScript.
- Built-in CMS: Ideal for dynamic blogs, portfolios, and listings.
- Hosting & Security: Fast, secure hosting with SSL and CDN included.
- Client-Friendly Editor: Easy content editing without breaking the layout.
- Integrations & Animations: Powerful interactions and third-party integrations.
❌ Disadvantages of Webflow:
- Learning Curve: More complex than drag-and-drop builders like Squarespace.
- Pricing: Higher cost compared to basic builders.
- Limited Plugins: Fewer third-party plugins compared to WordPress.
- No Native Multilingual Support: Requires third-party services for translations.
Overview of Squarespace

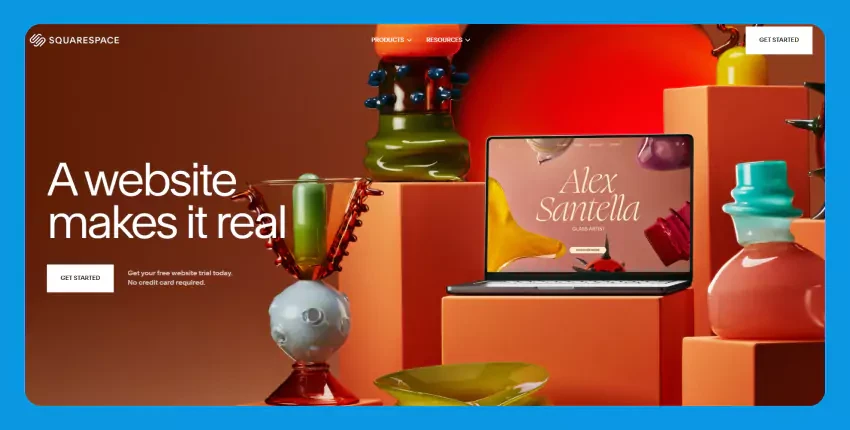
Squarespace is an all-in-one website builder designed for ease of use and visual appeal. It offers stylish templates, intuitive drag-and-drop tools, and built-in features for blogging, eCommerce, and portfolios. Perfect for creatives, small businesses, and beginners, Squarespace requires no coding skills to launch a professional-looking website.
✅ Advantages of Squarespace:
- Beautiful Templates: Modern, responsive designs for any niche.
- User-Friendly Interface: Simple drag-and-drop editing.
- All-in-One Platform: Includes hosting, domain, SSL, and analytics.
- 24/7 Customer Support: Reliable help when you need it.
- Built-in eCommerce: Great for small to medium online stores.
- Integrated Blogging Tools: Easy to publish and manage blog content.
❌ Disadvantages of Squarespace:
- Limited Design Flexibility: Less control compared to Webflow or custom code.
- Fewer Customization Options: Tied to template structure.
- Performance on Complex Sites: Can slow down with large-scale content.
- Limited SEO Features: Basic SEO tools, less control over technical SEO.
- No Advanced Developer Features: Not ideal for developers needing custom code.
Overview: Which Platform is Right for You?

Get a quick summary of Webflow vs Squarespace to find your perfect match. Discover which platform suits your design needs, skill level, and goals.
Who Should Use Webflow?
Webflow is for creators who want full design freedom without coding. It’s perfect for professionals who need advanced layouts, animations, and a scalable CMS.
Use Webflow if you're:
- A designer or dev needing pixel control and interactions
- A freelancer or agency building high-end client sites
- A startup or brand with complex or interactive needs
- Managing content-rich websites with Webflow CMS
- A creative pro pushing beyond basic templates and effects
Who Should Use Squarespace?
Squarespace is ideal for users who want a beautiful, easy-to-build website without dealing with code. It’s perfect for fast launches, clean design, and built-in features.
Choose Squarespace if you're:
- A non-tech user who loves drag-and-drop simplicity
- A small business needing a quick, professional site
- A creator or blogger focused on content and visuals
- An artist or photographer building a sleek portfolio
- New to eCommerce and want an all-in-one solution
Webflow vs. Squarespace Ease of Use
Webflow gives you more design freedom but may take time to learn. Squarespace is easier to start with, perfect for quick setups.
Webflow Ease of Use
Webflow is better suited for professionals who want full creative control. With Webflow’s designer tools, users can build fully custom layouts, animations, and responsive designs. Paired with Webflow CMS, it’s powerful for complex, content-driven sites but has a steeper learning curve.
Squarespace Ease of Use
Squarespace is ideal for beginners who want a quick and polished site without touching code. Its drag-and-drop editor is clean and intuitive, and the built-in Squarespace templates make it easy to launch a professional-looking website in minutes.
Customization and Design
Customization and design features let users control layout, style, and interactions. They help create unique, visually appealing websites that match brand identity.
Webflow
Webflow flips that script. Its designer tools let you manipulate every inch of the canvas, colors, grids, animations, and interactions. You’re essentially working with the flexibility of a code editor, but through a visual interface.
- ✅ Full Design Freedom: Absolute control over every pixel, layout, and breakpoint.
- ✅ Custom CSS & Interactions: Add advanced animations, transitions, and effects visually or via code.
- ✅ No Template Lock-In: Start from a blank canvas or modify templates deeply.
- ✅ Responsive Design Control: Tailor the look for every device with precise breakpoints.
- ✅ Reusable Components: Create symbols and global styles for scalable design systems.
Squarespace
Squarespace does a solid job here with a collection of sleek, modern Squarespace templates. These templates are great for portfolio sites, restaurants, and online stores.
- ✅ Beautiful Templates: Dozens of pre-designed, polished themes for instant use.
- ✅ Style Editor: Customize fonts, colors, and spacing with a visual editor.
- ✅ Mobile-Responsive by Default: All templates are optimized for phones and tablets.
- ✅ Limited Customization: Custom code is allowed, but not as deeply flexible as Webflow.
- ✅ Fixed Layout Structure: Great for speed, but less ideal for unique or complex designs.
Webflow vs. Squarespace Templates
Webflow offers full design freedom with customizable templates, ideal for unique branding. Squarespace provides beautiful, ready-made layouts for fast and simple website building.
Webflow Templates
Webflow offers a growing library of premium and free templates built for full customization. These templates are just a starting point; you can edit every element, restructure layouts, and add complex interactions with ease. Ideal for designers and developers who want flexibility without limits.
- Fully editable with no layout restrictions
- Built for creative freedom and pixel-level control
- Designed for use with Webflow CMS, eCommerce, and animations
- Best suited for portfolios, startups, and agencies wanting unique branding
Squarespace Templates
Squarespace templates are known for their polished, minimalist designs that look great out of the box. They’re perfect for users who want a fast, stylish setup without needing to tinker with structure or code. Customization is more limited, but ideal for beginners.
- Drag-and-drop editing within a fixed grid system
- Beautiful, pre-styled layouts with consistent structure
- Quick to launch with minimal setup
- Best for bloggers, artists, and small businesses focused on aesthetics
Animations and Interactions of Webflow vs. Squarespace
Webflow gives full control over animations and interactions, perfect for dynamic sites. Squarespace offers simple transitions, ideal for clean and minimal designs.
Webflow Animations and Interactions
Webflow stands out for its powerful animation engine and interaction controls. You can build scroll-based effects, hover states, page load animations, and even parallax, all without writing a single line of JavaScript. It's a dream for designers who want to bring motion to their layouts.
- Built-in Interactions Panel for complex triggers
- Scroll, click, hover, page load, and loop animations
- Lottie animations and timeline-based transitions are supported
- Ideal for dynamic, interactive websites with storytelling or micro-interactions
Squarespace Animations and Interactions
Squarespace keeps things simpler. It includes basic transition effects like image fades, section reveals, and smooth scrolling—but lacks the fine control or advanced triggers found in Webflow. You can add animations through limited built-in options or third-party code.
- Basic fade-ins, hover effects, and scroll animations
- No visual interaction builder
- Advanced effects require custom code injections
- Best for minimal motion and clean transitions
Blogging Capabilities
Blogging plays a vital role in building SEO authority and engaging with your audience. Both platforms support blogging, but the experience differs.
Webflow CMS
Webflow’s CMS is built for maximum flexibility, letting you design your blog exactly how you want. You define the structure fields, layout, tags, and categories, and connect them visually with dynamic content. It’s ideal for developers, agencies, or anyone building custom content platforms.
- Fully customizable blog layout and content structure
- Supports dynamic fields (author, tags, date, reading time, etc.)
- Visual binding of content to design (no pre-made blog structure)
- Great for building custom, scalable blogs or multi-author content hubs
Squarespace Blog
Squarespace offers ready-to-go blogging tools that are easy for anyone to use. You get a clean writing interface, SEO basics, and layout options that work out of the box. It’s great for solo bloggers, writers, and creators who want to publish fast and easily.
- Clean editor with drag-and-drop blocks for media-rich posts
- Built-in SEO settings and social sharing options
- Supports categories, tags, and scheduling
- Locked into predefined blog templates with limited layout control
Webflow CMS vs Squarespace Blog:
Squarespace: Squarespace offers a solid built-in blog editor. It’s easy to use, integrates with all templates, and includes basic scheduling, tagging, and SEO features. If you want a straightforward blogging platform with minimal setup, this works.
But if you’re serious about content structure and customization, Webflow CMS takes it to another level. With Webflow CMS, you can design blog templates exactly the way you want and structure dynamic content around your specific use cases. You can even build different collections for blogs, team members, case studies, etc, with custom fields, filtering, and sorting.
E-commerce Feature
When it comes to selling products online, Webflow and Squarespace have integrated e-commerce builder features, but with differences in flexibility and pricing.
Webflow
- ✅ Highly Customizable Store Design: You can fully design your product pages, carts, and checkout experience no fixed templates.
- ✅ Supports Digital & Physical Products: Sell everything from physical goods to digital downloads or services.
- ✅ CMS + E-commerce Integration: Combine Webflow CMS with eCommerce to manage blogs, collections, and products under one system.
- ✅ Custom Checkout Styling: Style your checkout pages to match your brand rare in most eCommerce platforms.
- ✅ Flexible Product Fields: Add custom product fields like size, color, or downloadable files.
Squarespace
- ✅ Quick Setup with Stylish Templates: Easy to launch a beautiful store using ready-made layouts.
- ✅ Sell Products, Services & Subscriptions: Great for creators selling merchandise, bookings, or memberships.
- ✅ Built-in Inventory & Order Management: Manage stock, shipping, tax, and discounts all within the dashboard.
- ✅ Multiple Payment Gateways: Supports Stripe, PayPal, Afterpay, and others with localized support in some regions.
- ❌ Limited Design Flexibility: You can’t fully control the layout of product pages or the checkout experience.
- ❌ No Deep Custom Fields: Can’t add complex product data or interactive elements easily.
SEO and Performance of Squarespace vs Webflow

Webflow provides advanced SEO settings and fast-loading infrastructure for top-tier performance. Squarespace includes essential SEO tools and solid speed, but with limited customization options.
Webflow SEO Features
- ✅ Custom Schema Markup: You can add your schema code and link it to your CMS fields, which helps automate SEO-rich snippets.
- ✅ Dynamic Meta Titles & Descriptions: Developers can create fields that auto-fill your meta titles and descriptions, saving time and keeping content consistent.
- ✅ Auto Sitemap Updates: Webflow updates your sitemap automatically. If you unpublish a page, it’s removed from the sitemap right away, no manual work needed.
- ✅ 301 Redirects Made Simple: Easily create and manage 301 redirects to keep SEO rankings when URLs change.
- ✅ Easy Code Insertion: You can quickly add SEO scripts (like verification codes or meta tags) to individual pages or entire collections.
- ✅ Fast, Secure Hosting: Webflow uses reliable and fast servers, which Google favors for ranking.
- ✅ Mobile-Friendly Design: All designs are responsive, and you can preview exactly how they’ll look on mobile important for Google’s mobile-first indexing.
Squarespace SEO Features
Squarespace also allows basic SEO configurations, but it can feel restrictive for those who want granular control.
- ✅ Custom Meta Titles & Descriptions: You can manually write SEO titles and descriptions for each page to help with search visibility.
- ✅ Image Alt Text Support: Add alt tags to describe your images. This improves accessibility and helps search engines understand your content.
- ✅ Built-In Internal Linking: It’s easy to connect your pages with internal links, which helps SEO and keeps users engaged longer.
- ✅ eCommerce SEO Tools: Squarespace has solid SEO support for online stores, like product title and description optimization.
- ⚠️ Limited Advanced SEO Control: Squarespace doesn’t allow deep technical edits like schema automation or advanced redirect management without extra work.
Webflow vs. Squarespace Pricing

Let’s break down the pricing in terms of general usage and e-commerce.
| Plan Type | Webflow (Monthly) | Squarespace (Monthly) |
|---|---|---|
| Starter | Free | Not Free |
| Basic Website | $14–$23 | $25 |
| CMS Website | $29–$39 | $36 |
| Business/Commerce | $42–$212 | $40 |
Final Verdict: Webflow vs Squarespace, Which One Is Right for You?
So, which platform should you choose? If you want a quick, no-fuss way to get online, and you’re fine working within the boundaries of pre-set designs, Squarespace is the way to go. It’s intuitive, beautifully designed, and beginner-friendly. Its Squarespace templates are polished and ready for use.
But if your priority is full design freedom, advanced interactions, SEO, or creating dynamic content structures, Webflow is unmatched. The combination of Webflow CMS, designer tools, and a powerful e-commerce builder makes it ideal for professionals, agencies, and advanced users.
Final Thoughts
Choosing between Webflow vs Squarespace comes down to how much control you want. Squarespace is simple and stylish; Webflow is powerful and customizable. If you’re building a personal blog or portfolio, Squarespace might be perfect. But if you’re developing a complex marketing site, content hub, or custom online store, Webflow CMS and its designer tools will unlock much more.
In 2025 and beyond, the demand for personalized digital experiences is only growing. Choose the platform that helps you build the future your way.
FAQ
Find answers to common questions about Webflow vs Squarespace. We've compiled everything you need to know in one convenient place.
Why is Webflow better than Squarespace?
Webflow offers greater design flexibility and full control over HTML, CSS, and interactions, ideal for professionals who need precision. Unlike Squarespace, it also supports CMS-driven content and advanced SEO customization, making it better for scaling.
Which platform is better for SEO?
Webflow offers more advanced SEO control, including clean code, meta tag customization, and schema options. Squarespace has built-in SEO tools but limited flexibility.
Do Webflow and Squarespace support CMS features?
Webflow has a dynamic CMS that’s perfect for blogs, portfolios, and structured content. Squarespace has basic blogging tools but limited CMS flexibility.
Which platform is better for agencies or freelancers?
Webflow is better for agencies and freelancers who need custom design, client billing, and white-label options.

