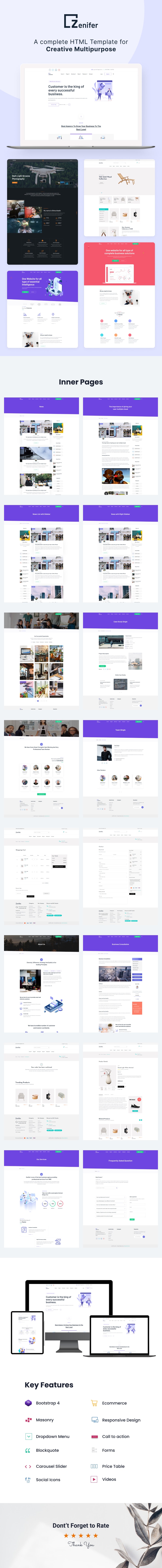
Zenifer is a modern creative portfolio and multipurpose HTML5 template. It is built for developers, businesses, and bloggers. It is a compelling, clean, and cross-browser-supported template. Zenifer is built with stunning design to fulfill all kinds of demands, It also has e-commerce integration so you can sell your product or service with this template.
Zenifer has 45+ pages, awesome dropdown menu, a mobile-friendly design, and clean codes. Zenifer is fully responsive, which means your website will look beautiful on any device. It is also optimized for SEO and page speed, ensuring that your site will perform well in search engines and keep your visitors engaged.
The Zenifer template has many features and follows modern trends in multipurpose website templates. It is also a developer-friendly HTML template built with Gulp and SASS. If you want to change the design to fit your brand perfectly, then you can do it easily. It has detailed documentation for you or your developer to change or customize any code or design.
Zenifer: A Versatile Creative Portfolio And Multipurpose HTML5 Template For Your Business
The template is built using the latest HTML5 and CSS3 technologies, ensuring clean and well-structured code that is easily customizable. You don't need to be a coding expert to make changes and tailor Zenifer to your specific requirements. Its intuitive and user-friendly interface empowers you to modify colors, fonts, layouts, and more with just a few clicks.

If you have any Presale questions about this product, knock us in Live Chat 9 am-10 pm (UTC-6 Time).
Features Of Zenifer Creative Portfolio And Multipurpose HTML5 Template:
- Responsive Design
- Clean design
- Super fast
- Responsive video
- Compatible with modern browsers
- Regular updates and lifetime free updates
- Right, left, and no sidebar Sidebar
- Fast support
- Well Documentation
- Sticky, Transparent, and non-sticky menu
- Minimal design
- Vector Map
- Sass files included
- CSS Animations
- Bootstrap Framework
- Filterable Portfolio
- Youtube & Vimeo Videos
- Portfolio Masonry
- Clean and commented code
- Contact Form
- Parallax Sections
- Easy to Customize
- Touch Slider
- Free Google Web Fonts
- Free Icon Fonts
- Extended Documentation
- And Much More…
Pages of Zenifer:
- Homepage
- About Page
- Case studies
- Case studies single
- 404
- Faq
- Team
- Team Single
- Service
- Service Single
- News
- News Grid
- News with right sidebar
- News with left sidebar
- News with no sidebar
- News Single
- Features
- Fixed Navbar
- No Fixed Navbar
- Transparent Navbar
- Header Background
- Header with color
- Contact






